Paul's review on DatoCMS
Introduction to DatoCMS
DatoCMS has come up as a cloud-based, API-first headless CMS, originally made for static sites, mobile apps, and server-side applications. Focusing on React, Vue, and Ruby integrations, DatoCMS supports a range of digital platforms and IoT devices. While it wasn’t first thought of for big enterprises, recent improvements have bumped up its capabilities, putting it in the ring with other CMS heavyweights.
Exploring DatoCMS: The Interface and the Experience

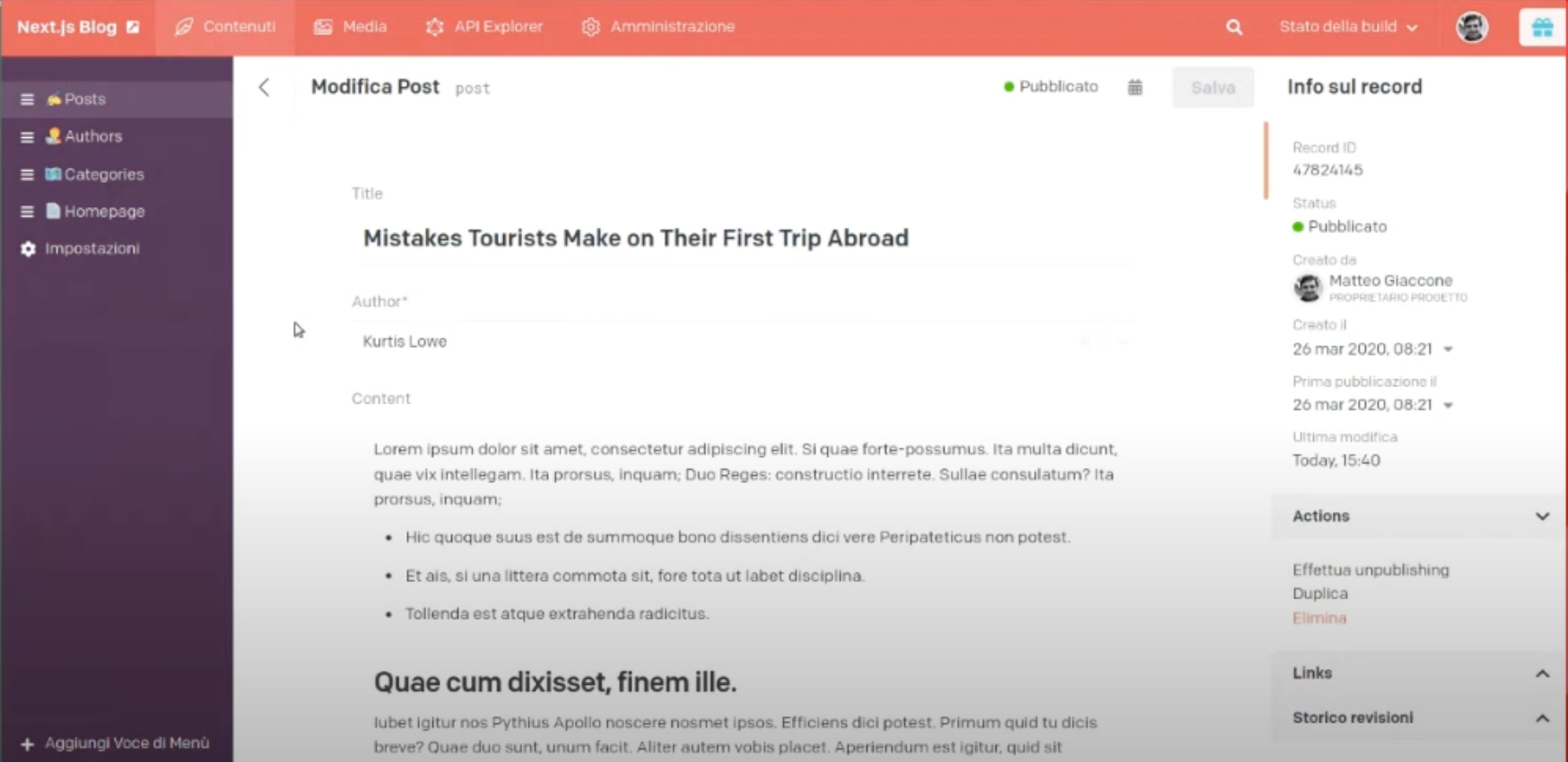
DatoCMS boasts a two-part navigation setup that’s a breeze to use. The top navigation bar gets you quickly to different parts: content editing, managing your media, exploring the API, and tweaking settings. In the content editing bit, you can tinker with your existing content, save what you've changed, and then hit publish.

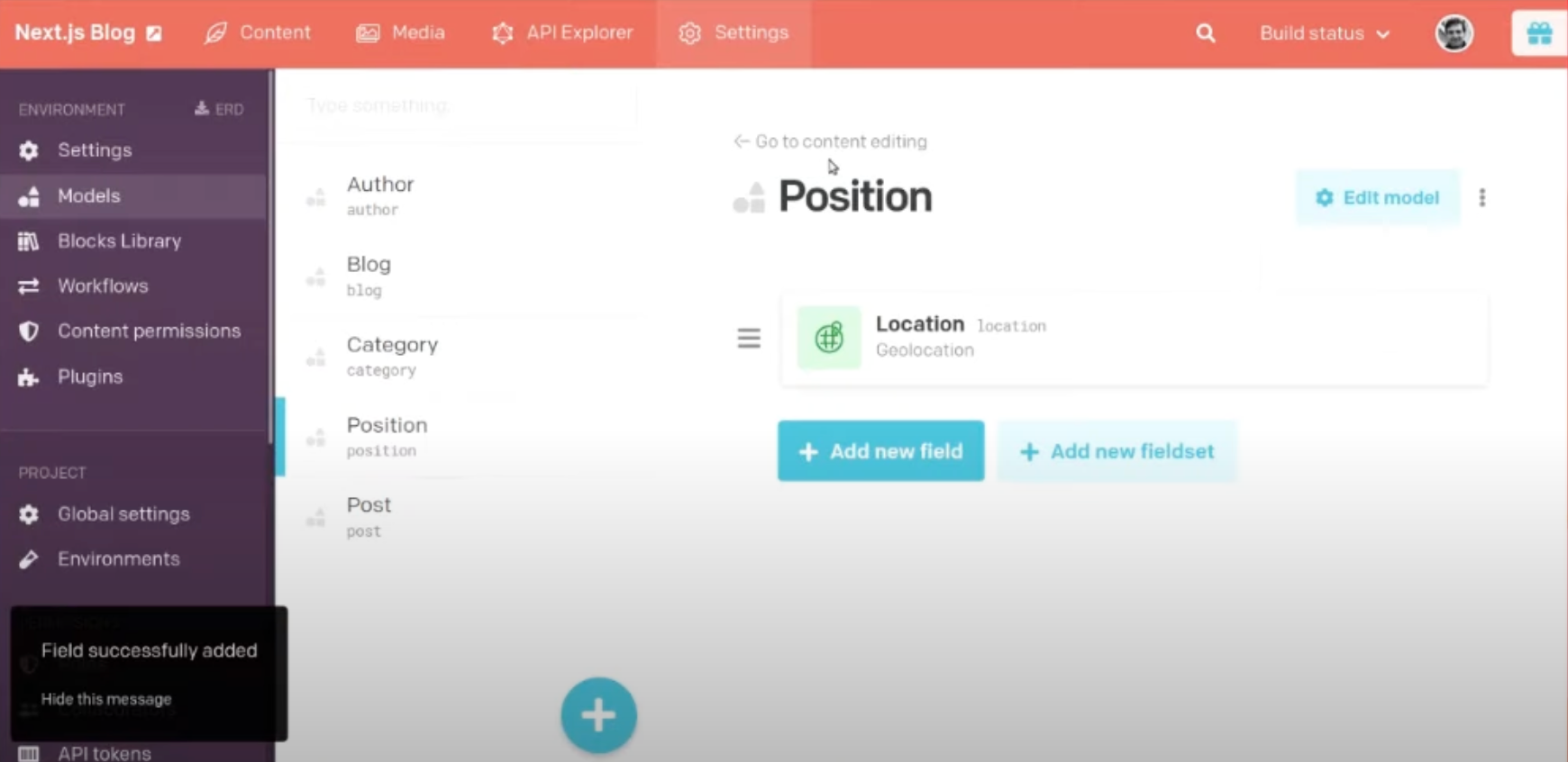
Over in the Settings tab, which you’ll find in that top navigation bar, is where you do the heavy lifting of managing and creating content. On the left-hand side, if you pick 'Models', it’ll show you all the models you've put together. Click on one, and you’ll see its fields on the right. This is where you can check out the name and type of each field and add new ones if you need to.

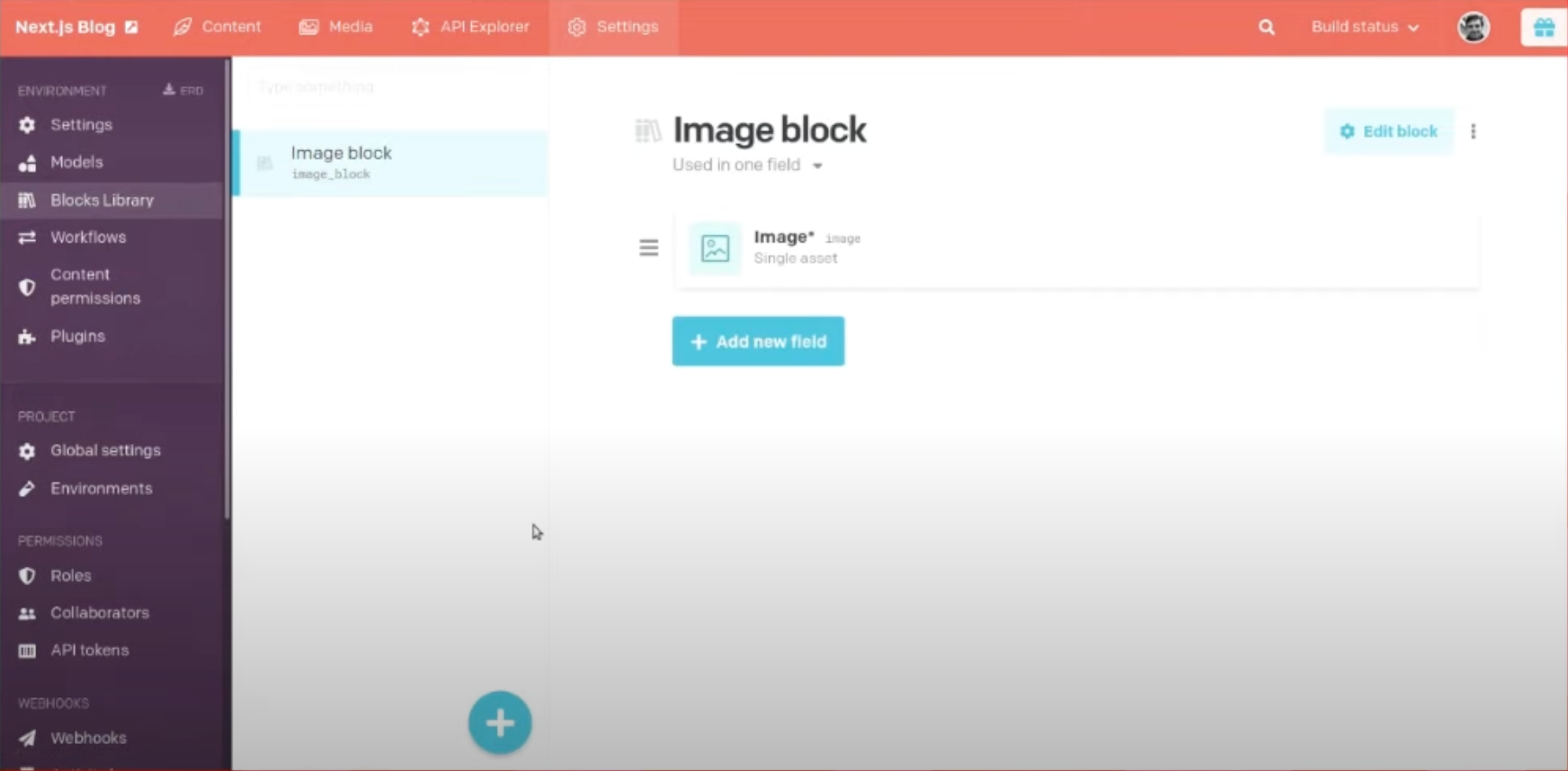
The Blocks Library in DatoCMS has a similar layout to the Models section. On the left, you’ve got all the blocks you’ve made for your project. These blocks are the foundation of your content. When you select a block, you’ll see what fields or blocks it contains on the right side. Here, you can edit the existing fields or chuck in new ones, giving you loads of flexibility and customizability for how you set up your content in DatoCMS.
Key Features of DatoCMS
Project and Content Management:
- Start projects from scratch or use demo projects.
- Manage content models efficiently, with options to group models for better scalability.
- Media management with a full-on image editor, including metadata and focal point adjustments.
API Explorer:
- Integrated GraphiQL playground for quick data access and manipulation.
- Real-time updates for speedy changes and testing.
Settings and Structure:
- Models and Blocks Library for structuring content, with customizable types.
- Field customization for dynamic content structure, including linking models and creating modular content.
- Structured text feature for versatile rich text content management.
DatoCMS APIs and Marketplace
DatoCMS stands out with its solid API support and a big marketplace:
API Support:
- Content Delivery API (GraphQL) with preview options.
- Images API using imgix for real-time processing.
- Video API for encoding and streaming.
- Real-time Updates API for instant content changes.
- Content Management API for full control of content.
Marketplace:
- Starter projects for different frameworks.
- Enterprise apps for asset management and user control.
- Hosting and CI integration plugins.
- Community plugins to add more features.
Support and Pricing
DatoCMS has different support levels:
- Free Developer plan with community-based support.
- Professional and Scale plans with direct support and 24-hour response time.
- Enterprise plans with dedicated support, SLAs, and customized help.
Pricing is set up for different needs, with the free plan offering basic features and paid plans adding more capabilities.
Case Study: DatoCMS and Next.js on Vercel
DatoCMS’s move to Next.js on Vercel was a smart play to boost performance and the developer experience. This change led to a 60% drop in build times, smoother workflows, and the ability to mix static and dynamic page generation. The integration of the Realtime Updates API with Vercel is a highlight, making for instant updates and a smooth content management experience.
Conclusion
DatoCMS comes across as a versatile, user-friendly headless CMS. Its focus on customization, robust API support, and a wide marketplace make it suitable for all sorts of digital content management needs. Whether for small projects or big enterprise applications, DatoCMS offers a scalable and flexible solution for modern web development.


Introduction to DatoCMS
Exploring DatoCMS: The Interface and the Experience
Key Features of DatoCMS
DatoCMS APIs and Marketplace
Support and Pricing
Case Study: DatoCMS and Next.js on Vercel
Conclusion