Pauls Bewertung zu DatoCMS
Einführung in DatoCMS
DatoCMS hat sich als Cloud-basiertes, API-first kopfloses CMS etabliert, das ursprünglich für statische Websites, mobile Apps und serverseitige Anwendungen entwickelt wurde. Mit einem Fokus auf Integrationen mit React, Vue und Ruby unterstützt DatoCMS eine Reihe von digitalen Plattformen und IoT-Geräten. Obwohl es ursprünglich nicht für große Unternehmen gedacht war, haben jüngste Verbesserungen seine Fähigkeiten gesteigert und es in den Ring mit anderen CMS-Schwergewichten gebracht.
Erforschung von DatoCMS: Die Oberfläche und die Erfahrung

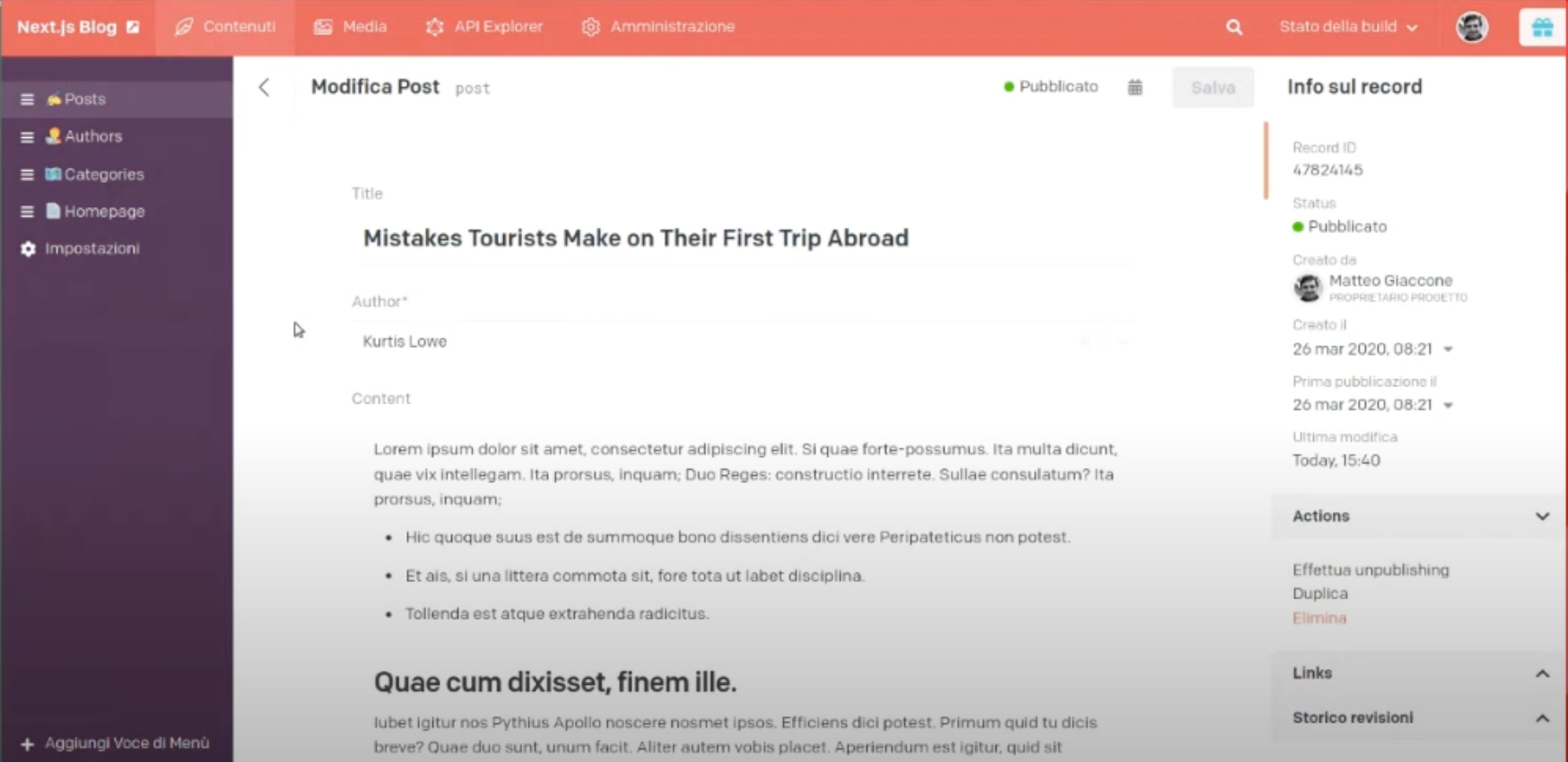
DatoCMS verfügt über eine zweiteilige Navigationsstruktur, die einfach zu bedienen ist. Die obere Navigationsleiste ermöglicht dir einen schnellen Zugriff auf verschiedene Bereiche: Inhaltsbearbeitung, Medienverwaltung, Erkundung der API und Einstellungsanpassungen. Im Bereich der Inhaltsbearbeitung kannst du mit deinen vorhandenen Inhalten herumtüfteln, deine Änderungen speichern und dann veröffentlichen.

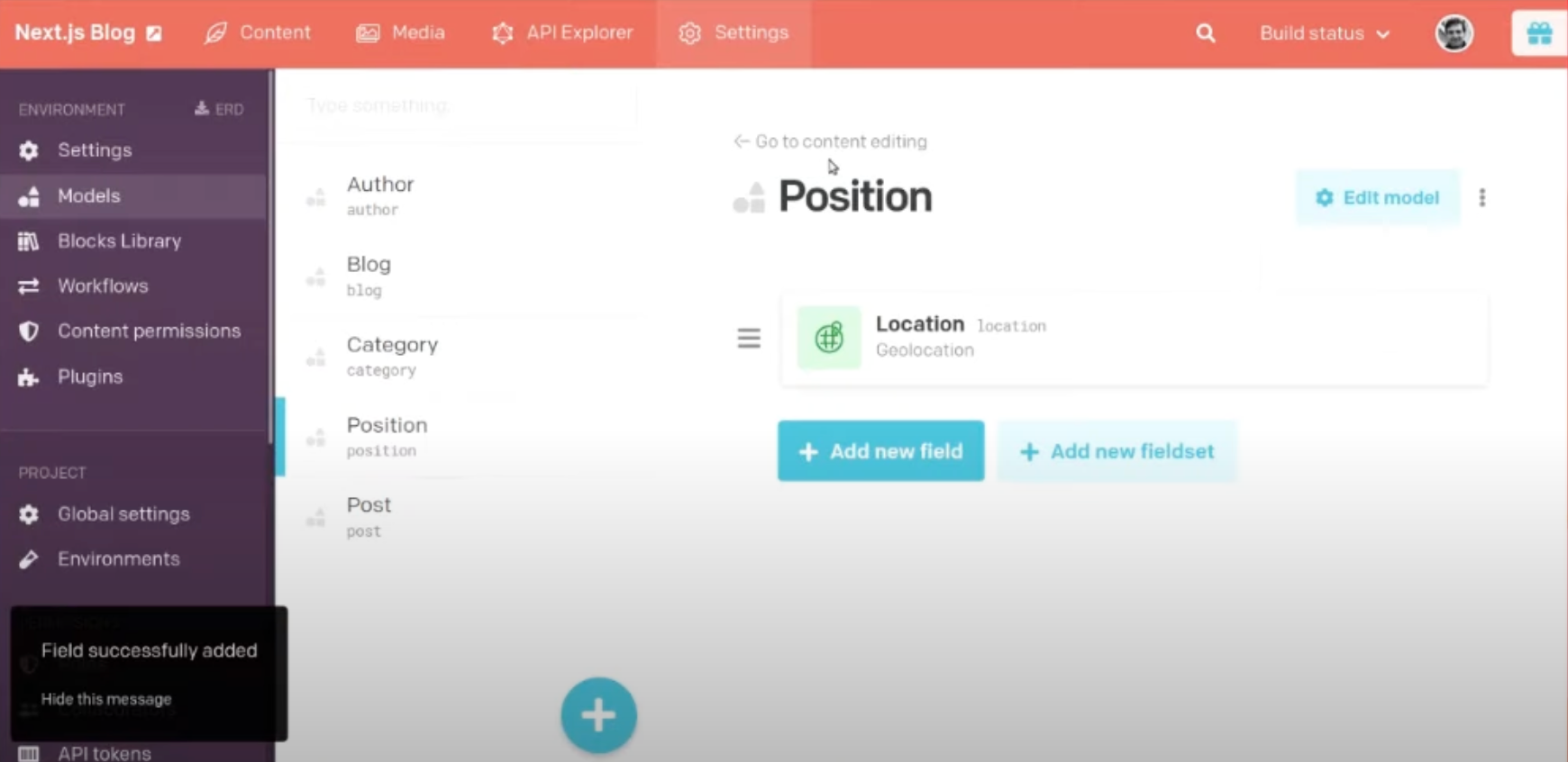
Im Einstellungs-Tab, den du in der oberen Navigationsleiste findest, liegt die Hauptarbeit beim Verwalten und Erstellen von Inhalten. Auf der linken Seite, wenn du 'Modelle' auswählst, werden dir alle Modelle angezeigt, die du zusammengestellt hast. Klickst du auf eines, siehst du seine Felder auf der rechten Seite. Hier kannst du den Namen und Typ jedes Feldes überprüfen und bei Bedarf neue hinzufügen.

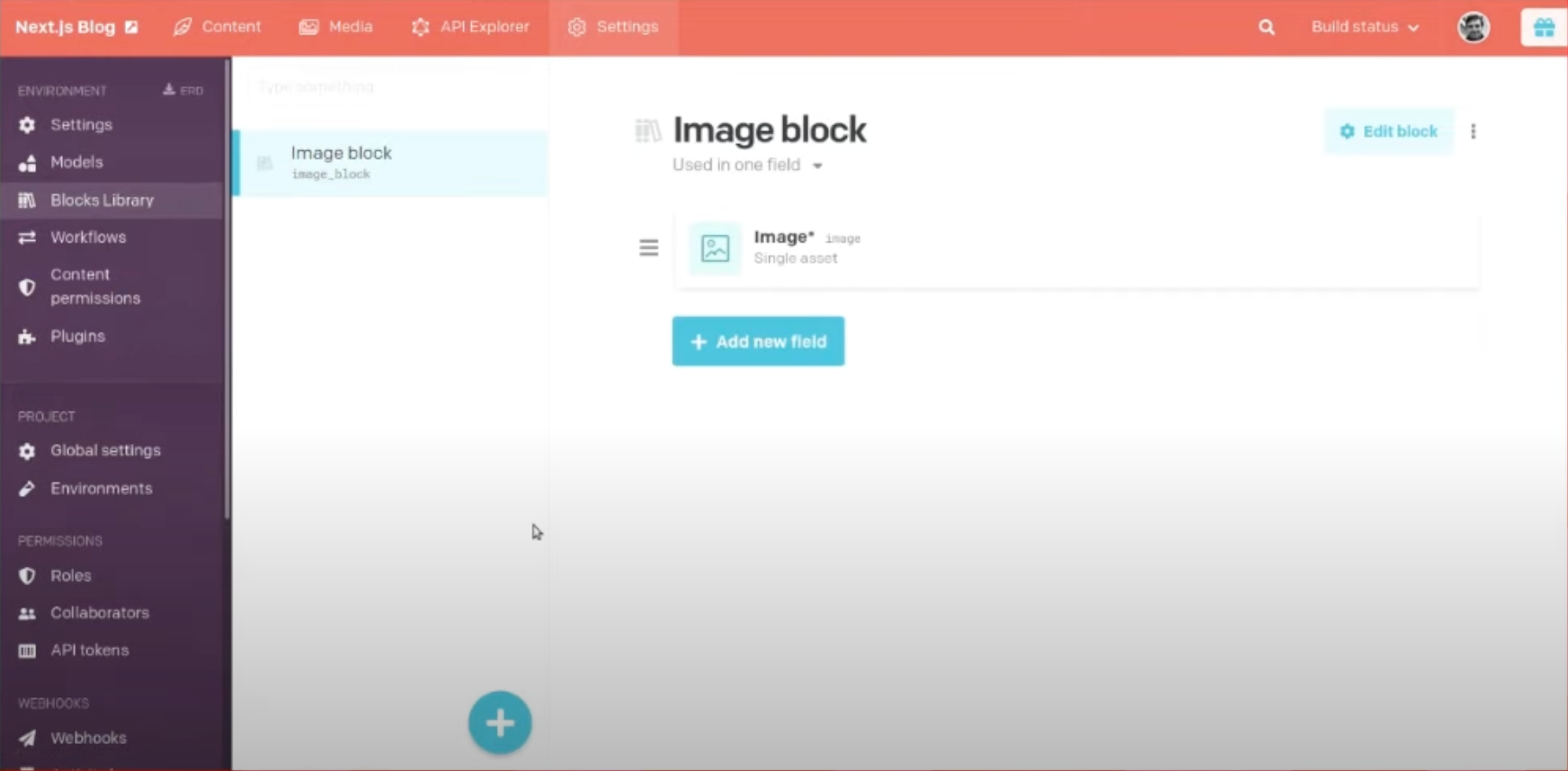
Die Blockbibliothek in DatoCMS hat ein ähnliches Layout wie der Modelle-Bereich. Links hast du alle Blöcke, die du für dein Projekt erstellt hast. Diese Blöcke sind die Grundlage deines Inhalts. Wenn du einen Block auswählst, siehst du auf der rechten Seite, welche Felder oder Blöcke er enthält. Hier kannst du vorhandene Felder bearbeiten oder neue hinzufügen, was dir viel Flexibilität und Anpassungsmöglichkeiten bietet, wie du deinen Inhalt in DatoCMS aufbaust.
Wichtige Funktionen von DatoCMS
Projekt- und Inhaltsmanagement :
- Starte Projekte von Grund auf oder nutze Demo-Projekte.
- Effiziente Verwaltung von Inhaltsmodellen, mit Optionen zur Gruppierung von Modellen für bessere Skalierbarkeit.
- Medienverwaltung mit einem vollwertigen Bildeditor, einschließlich Metadaten- und Fokuspunkteinstellungen.
API-Explorer :
- Integrierter GraphiQL-Playground für schnellen Datenzugriff und -manipulation.
- Echtzeit-Updates für schnelle Änderungen und Tests.
Einstellungen und Struktur :
- Modelle und Blockbibliothek zur Strukturierung von Inhalten, mit anpassbaren Typen.
- Feldanpassung für dynamische Inhaltsstrukturen, einschließlich Verknüpfung von Modellen und Erstellung modularer Inhalte.
- Strukturierter Text für vielseitige Rich-Text-Inhaltsverwaltung.
DatoCMS APIs und Marktplatz
DatoCMS zeichnet sich durch seine solide API-Unterstützung und einen großen Marktplatz aus:
API-Unterstützung :
- Content Delivery API (GraphQL) mit Vorschaumöglichkeiten.
- Images API mit imgix für Echtzeitverarbeitung.
- Video API für Kodierung und Streaming.
- Echtzeit-Updates API für sofortige Inhaltsänderungen.
- Content Management API für vollständige Kontrolle über Inhalte.
Marktplatz :
- Starterprojekte für verschiedene Frameworks.
- Enterprise-Apps für Asset-Management und Benutzerkontrolle.
- Hosting- und CI-Integrations-Plugins.
- Community-Plugins für zusätzliche Funktionen.
Support und Preisgestaltung
DatoCMS bietet unterschiedliche Supportstufen:
- Kostenloser Developer-Plan mit Community-basiertem Support.
- Professional- und Scale-Pläne mit direktem Support und 24-Stunden-Reaktionszeit.
- Enterprise-Pläne mit dediziertem Support, SLAs und maßgeschneiderter Hilfe.
Die Preisgestaltung ist auf unterschiedliche Bedürfnisse ausgerichtet, wobei der kostenlose Plan grundlegende Funktionen bietet und die kostenpflichtigen Pläne weitere Möglichkeiten hinzufügen.
Fallstudie: DatoCMS und Next.js auf Vercel
Der Umstieg von DatoCMS auf Next.js auf Vercel war ein kluger Schachzug, um Leistung und Entwicklererfahrung zu verbessern. Diese Änderung führte zu einer 60%igen Reduzierung der Build-Zeiten, reibungsloseren Workflows und der Möglichkeit, statische und dynamische Seitengenerierung zu kombinieren. Die Integration der Echtzeit-Updates API mit Vercel ist ein Highlight, das für sofortige Updates und ein reibungsloses Content-Management-Erlebnis sorgt.
Fazit
DatoCMS präsentiert sich als vielseitiges, benutzerfreundliches kopfloses CMS. Sein Fokus auf Anpassung, robuste API-Unterstützung und ein breiter Marktplatz machen es geeignet für alle Arten von digitalen Inhaltsmanagement-Bedürfnissen. Ob für kleine Projekte oder große Unternehmensanwendungen, DatoCMS bietet eine skalierbare und flexible Lösung für moderne Webentwicklung.


Einführung in DatoCMS
Erforschung von DatoCMS: Die Oberfläche und die Erfahrung
Wichtige Funktionen von DatoCMS
DatoCMS APIs und Marktplatz
Support und Preisgestaltung
Fallstudie: DatoCMS und Next.js auf Vercel
Fazit