Paul's review on Hygraph
Introduction to Hygraph
In the ever-expanding world of content management systems (CMS), Hygraph has popped up and it's not just another player with a GraphQL API. It's a game-changer in the digital content space. While GraphQL's popularity among at least 22 known systems shows it's the real deal, Hygraph has changed its name from GraphCMS to a Federated Content Platform (FCP), marking a big shift from traditional CMS features.
The Essence of Federated Content Platforms
Hygraph goes beyond the usual Headless CMS tag, diving into content federation—a concept that might seem like just another acronym but really stands out. It's not about cramming another three-letter term into our noggins. FCP in Hygraph's world is more than a mix-up with First Contentful Paint. It’s about creating a central “dashboard” where all sorts of services and data sources come together into one streamlined API. This could get rid of complex middleware, simplifying the whole digital ecosystem.
User Interface: A Prime Feature
Hygraph’s intuitive, responsive, and sleek user interface is a real winner. It’s not just about the site's back-end functionality but how folks interact with it, which is just as important. Hygraph’s UI lifts the development and editorial process, making it a top experience. For developers, the auto-generation of GraphQL queries and the instant preview in Hygraph Playground are dead-set invaluable, bridging the gap between content creation and software development.
Exploring Umbraco: The Interface and the Experience

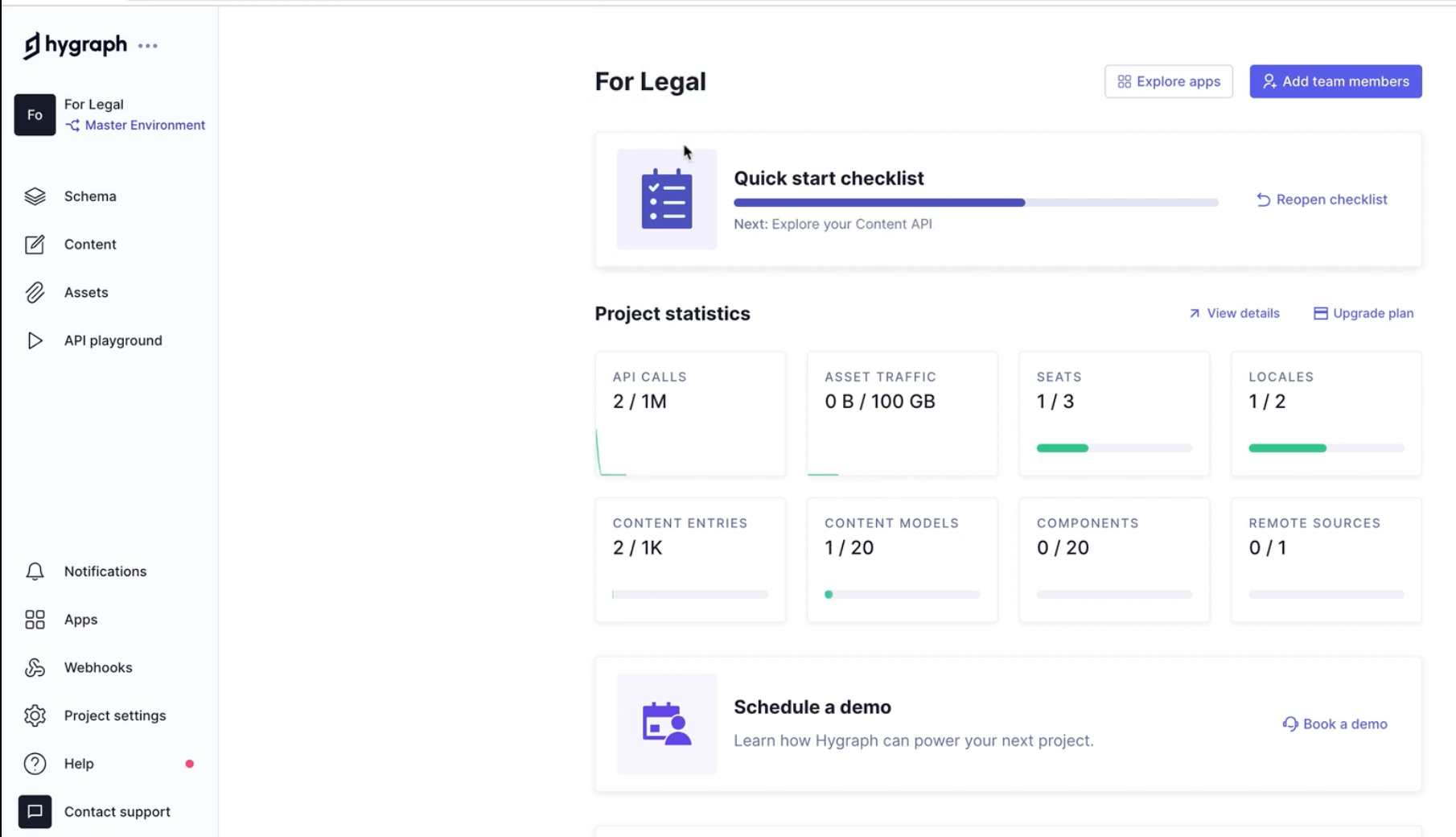
Stepping into Hygraph’s dashboard, you get a full picture of what's happening in your project. You're hit with all the key stats and usage details – like how much traffic your assets are pulling, the number of API calls, collaborators on board, different locales, and more. Handy as, you've got easy access to support and can even book in for a demo. The sidebar on the left makes it a breeze to hop between different sections of the CMS. Plus, up top, you’ve got extra options for adding team members or checking out apps.

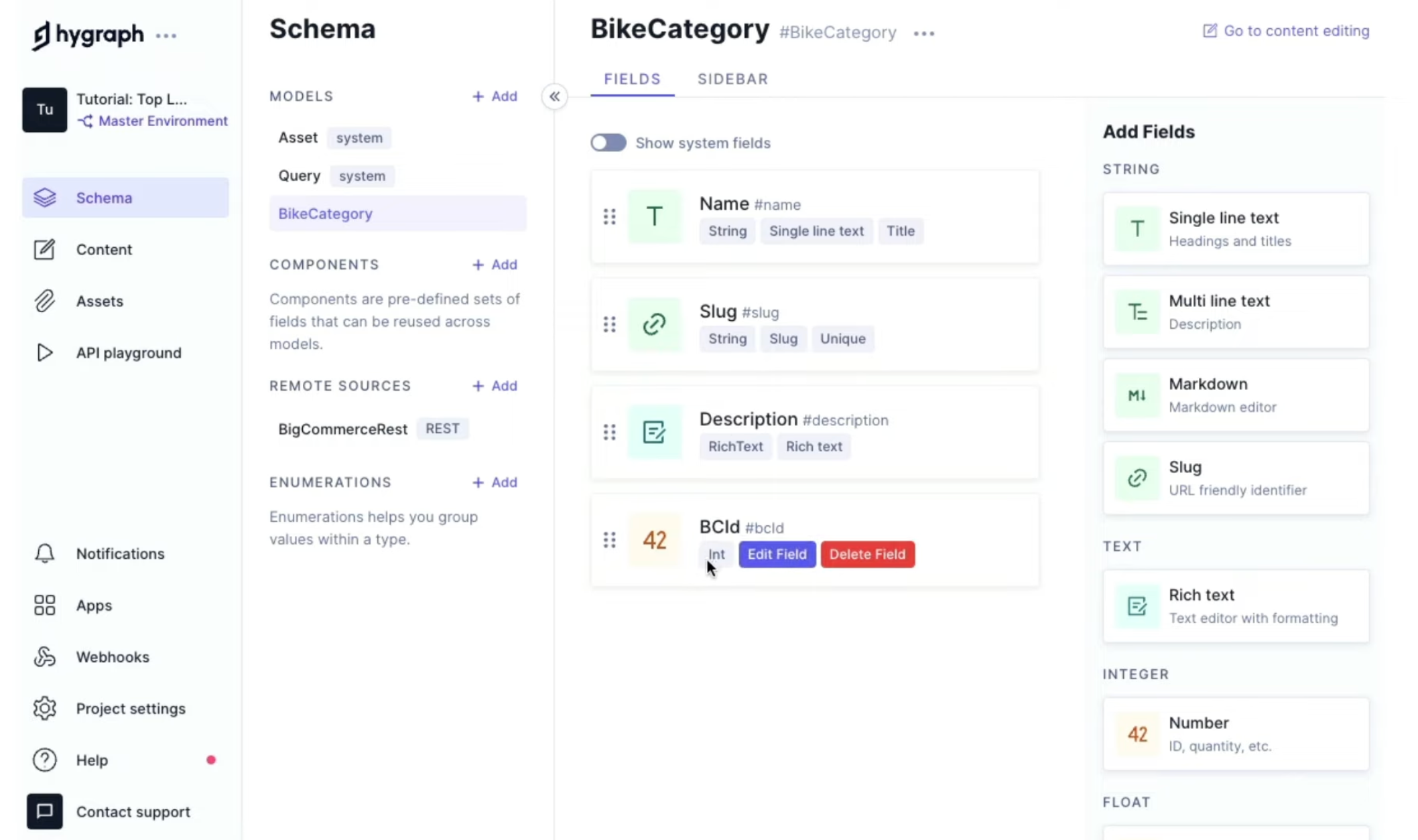
The Schema view is the heart of your project's content setup in Hygraph. This is where you get to build your schema – create models, add fields, chuck in reusable components and widgets, link up external sources, and set up connections between different models. On the left, there’s a spot to create new models, components, external sources, or enumerations, each with its own detailed guide to help you through.

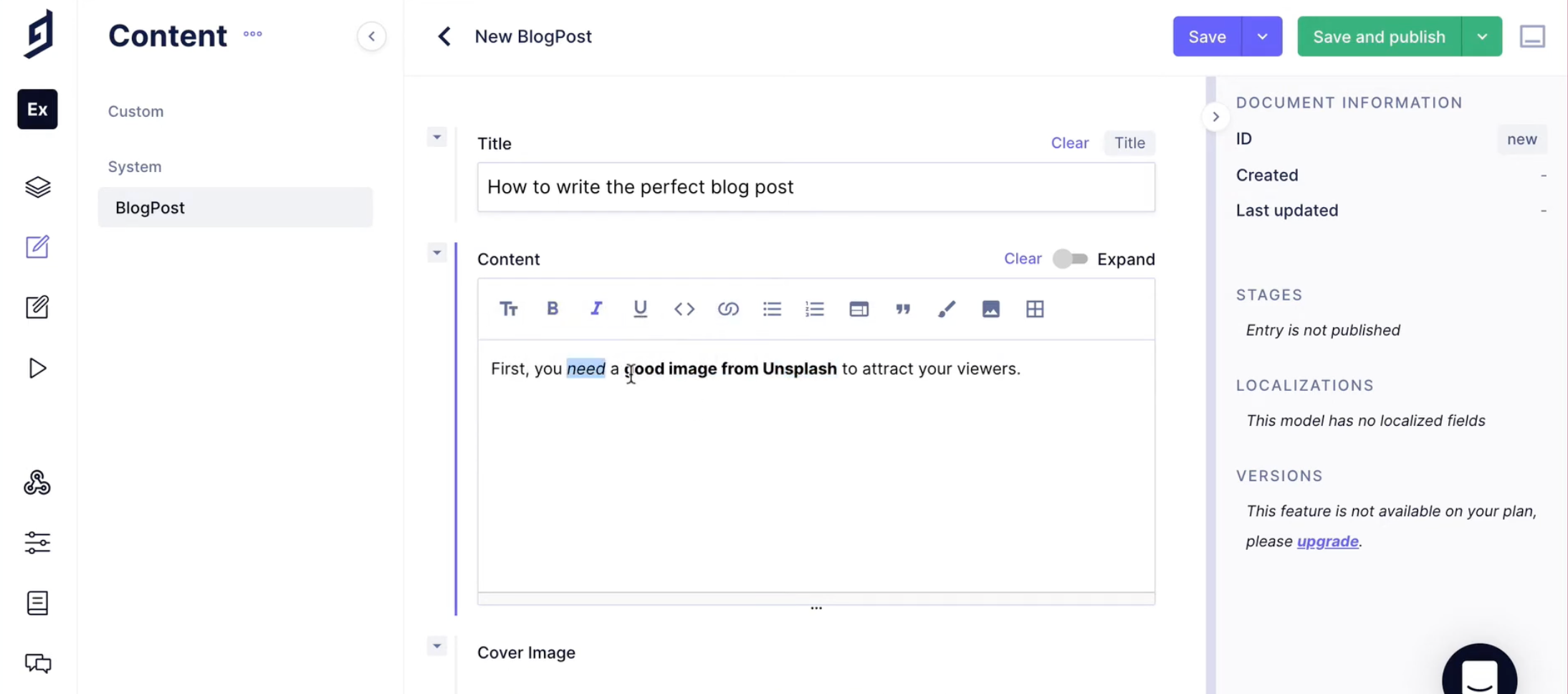
Then there’s the Content tab, and this is where the magic happens. In the middle, you fill up your structures with whatever content you need. Over on the right, you've got all the nitty-gritty on stages, localizations, or versions of your content. When you’re all set and ready to go live, just hit the publish button at the top of the screen.
Support and Community Engagement
Getting started with Hygraph is a breeze, with starter kits for different site types and solid documentation. The Hygraph Academy adds to this with heaps of learning resources, like video tutorials and practical code examples. Plus, an active Slack channel boosts community engagement, offering a spot for feedback and help.
Hygraph Pricing Model
Hygraph’s pricing strategy is refreshingly clear-cut, with a free tier that offers a comprehensive set of basic features without the stress of a trial period ticking down. The free plan is inclusive but smartly limited, letting users test its limits while giving enough room for a proper look-see.
Why Choose Hygraph?
Going for Hygraph means you’re nodding to innovation. It’s the first GraphQL native headless CMS designed to tackle traditional content management challenges head-on. Its generated APIs offer top-notch flexibility, making Hygraph a solid choice for developers and content managers.
Comprehensive Product Overview
- Schema Builder : Customise your content API with an easy, low-code interface.
- Remote Sources : Smoothly integrate external systems, whether they’re GraphQL or REST APIs.
- API Playground : A sandbox for experimenting with queries and mutations.
- Localization : Easy management of translations and language settings.
- Webhooks & Granular Permissions : Advanced control over content events and user roles.
Content Editing and Management Made Easier
- Components & Batch Editing : Speed up content creation with reusable components and bulk editing.
- Commenting & Scheduled Publishing : Boost collaboration and schedule when content goes live.
- Content Stages & Workflows : Set up internal editorial processes with custom content stages.
The Real Hygraph Experience: A User's Perspective
My hands-on time with Hygraph.com was a real eye-opener. Its seamless integration, robust API, and strong focus on collaboration with comprehensive content versioning are standout features that have changed the game for me in content management. But, taking a leaf from our marketing team’s book, there’s a keen interest in a more developed WYSIWYG editor, which would be a top addition to an already impressive platform.
Conclusion
Hygraph stands out as a cutting-edge federated content platform, loaded with features for both developers and content managers. Its focus on community support, coupled with a generous pricing plan and a forward-thinking approach to content management, makes it a real contender in the CMS market. With Hygraph, modern web experiences are just a query away.


Introduction to Hygraph
The Essence of Federated Content Platforms
User Interface: A Prime Feature
Exploring Umbraco: The Interface and the Experience
Support and Community Engagement
Hygraph Pricing Model
Why Choose Hygraph?
Comprehensive Product Overview
Content Editing and Management Made Easier
The Real Hygraph Experience: A User's Perspective
Conclusion