Pauls Bewertung zu Hygraph
Einführung in Hygraph
In der stetig wachsenden Welt der Content-Management-Systeme (CMS) hat sich Hygraph einen Namen gemacht, und es ist nicht nur ein weiterer Spieler mit einer GraphQL-API. Es ist ein Game-Changer im digitalen Inhaltsraum. Während die Beliebtheit von GraphQL unter mindestens 22 bekannten Systemen zeigt, dass es ernst zu nehmen ist, hat Hygraph seinen Namen von GraphCMS zu einer Federated Content Platform (FCP) geändert, was einen großen Schritt weg von traditionellen CMS-Funktionen markiert.
Das Wesen von Federated Content Platforms
Hygraph geht über das übliche Etikett eines kopflosen CMS hinaus und taucht in die Content-Föderation ein – ein Konzept, das wie nur ein weiteres Akronym erscheinen mag, aber wirklich heraussticht. Es geht nicht darum, noch einen Drei-Buchstaben-Begriff in unsere Köpfe zu stopfen. FCP in der Welt von Hygraph ist mehr als eine Verwechslung mit First Contentful Paint. Es geht darum, ein zentrales „Dashboard“ zu schaffen, in dem alle Arten von Diensten und Datenquellen in einer einzigen, optimierten API zusammenkommen. Dies könnte komplexe Middleware überflüssig machen und das gesamte digitale Ökosystem vereinfachen.
Benutzeroberfläche: Ein Hauptmerkmal
Die intuitive, reaktionsfähige und schlanke Benutzeroberfläche von Hygraph ist ein echter Gewinner. Es geht nicht nur um die Backend-Funktionalität der Website, sondern auch darum, wie die Leute damit interagieren, was genauso wichtig ist. Die Benutzeroberfläche von Hygraph hebt den Entwicklungs- und Redaktionsprozess, was sie zu einer Top-Erfahrung macht. Für Entwickler sind die automatische Generierung von GraphQL-Abfragen und die sofortige Vorschau im Hygraph Playground äußerst wertvoll und schlagen die Brücke zwischen Inhaltsentwicklung und Softwareentwicklung.
Erforschung von Umbraco: Die Oberfläche und die Erfahrung

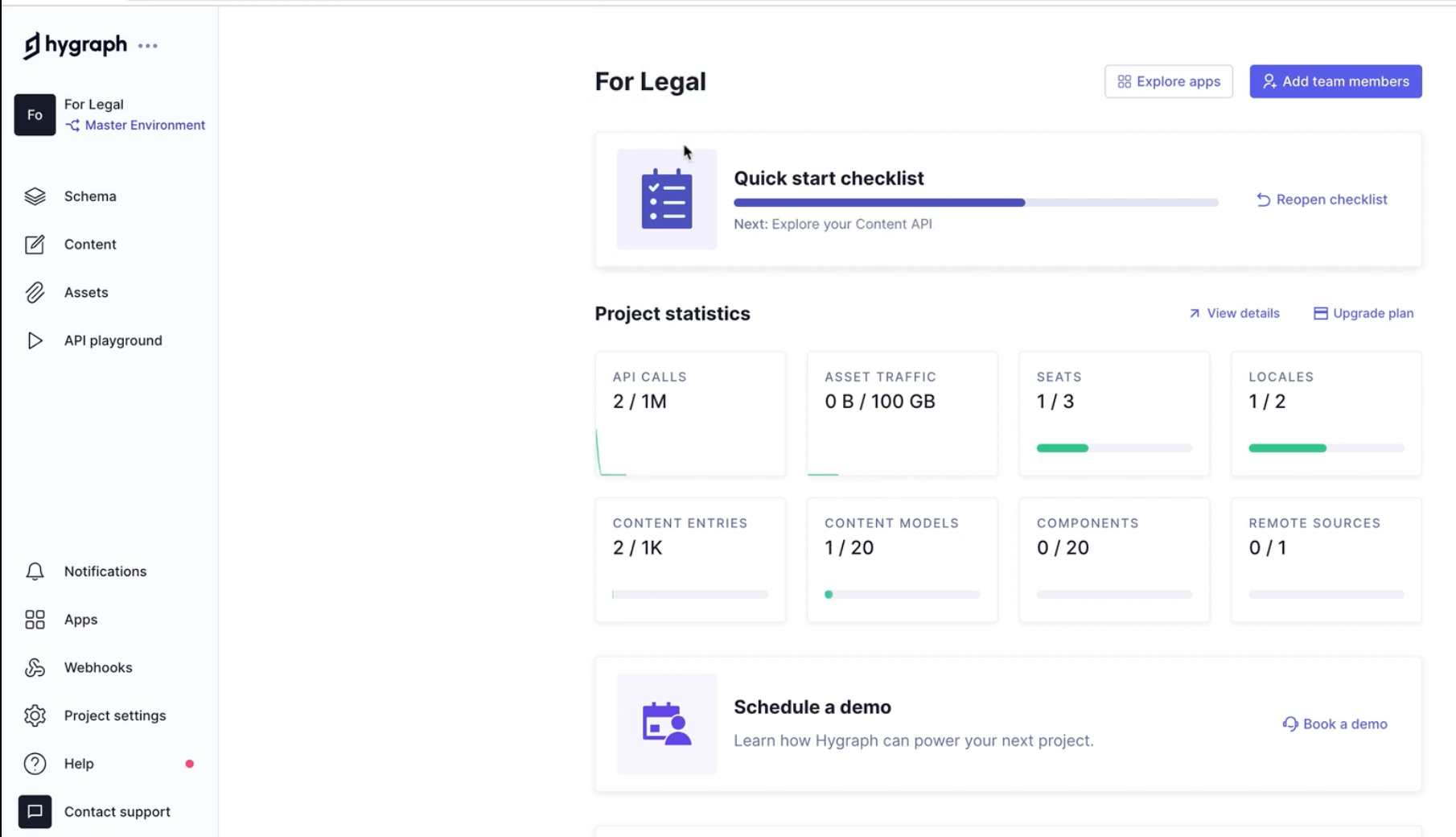
Wenn du das Dashboard von Hygraph betrittst, bekommst du ein vollständiges Bild davon, was in deinem Projekt passiert. Du wirst mit allen wichtigen Statistiken und Nutzungsdetails konfrontiert – wie viel Traffic deine Assets anziehen, die Anzahl der API-Aufrufe, die Anzahl der Mitarbeiter, verschiedene Lokalisierungen und mehr. Praktischerweise hast du einfachen Zugang zu Support und kannst sogar eine Demo buchen. Die Seitenleiste links erleichtert das Wechseln zwischen verschiedenen Abschnitten des CMS. Oben hast du zusätzliche Optionen, um Teammitglieder hinzuzufügen oder Apps anzusehen.

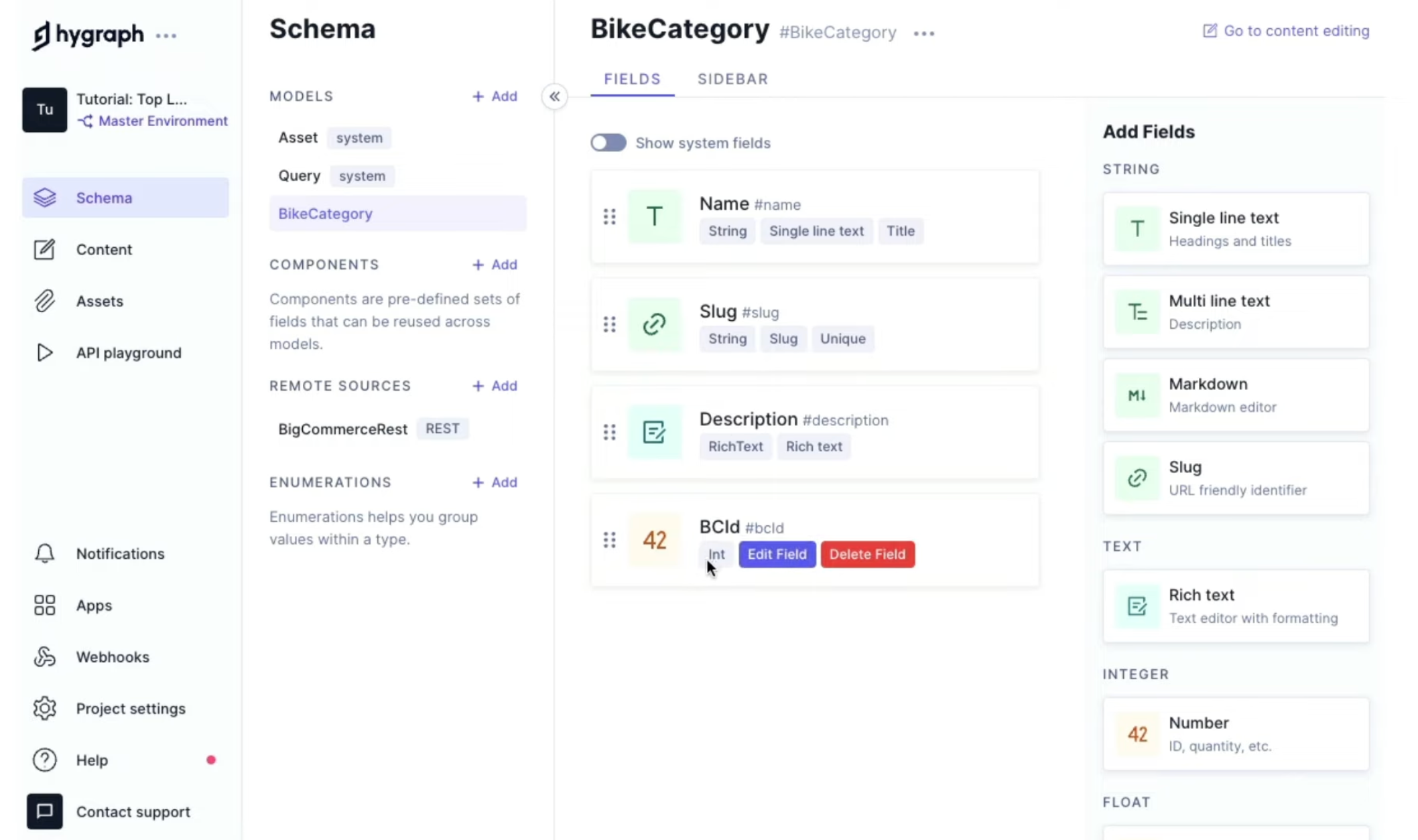
Die Schema-Ansicht ist das Herzstück deines Projekts in Hygraph. Hier kannst du dein Schema erstellen – Modelle hinzufügen, Felder hinzufügen, wiederverwendbare Komponenten und Widgets einfügen, externe Quellen verknüpfen und Verbindungen zwischen verschiedenen Modellen einrichten. Links gibt es einen Bereich, um neue Modelle, Komponenten, externe Quellen oder Aufzählungen zu erstellen, jeder mit einem eigenen detaillierten Leitfaden, um dich zu unterstützen.

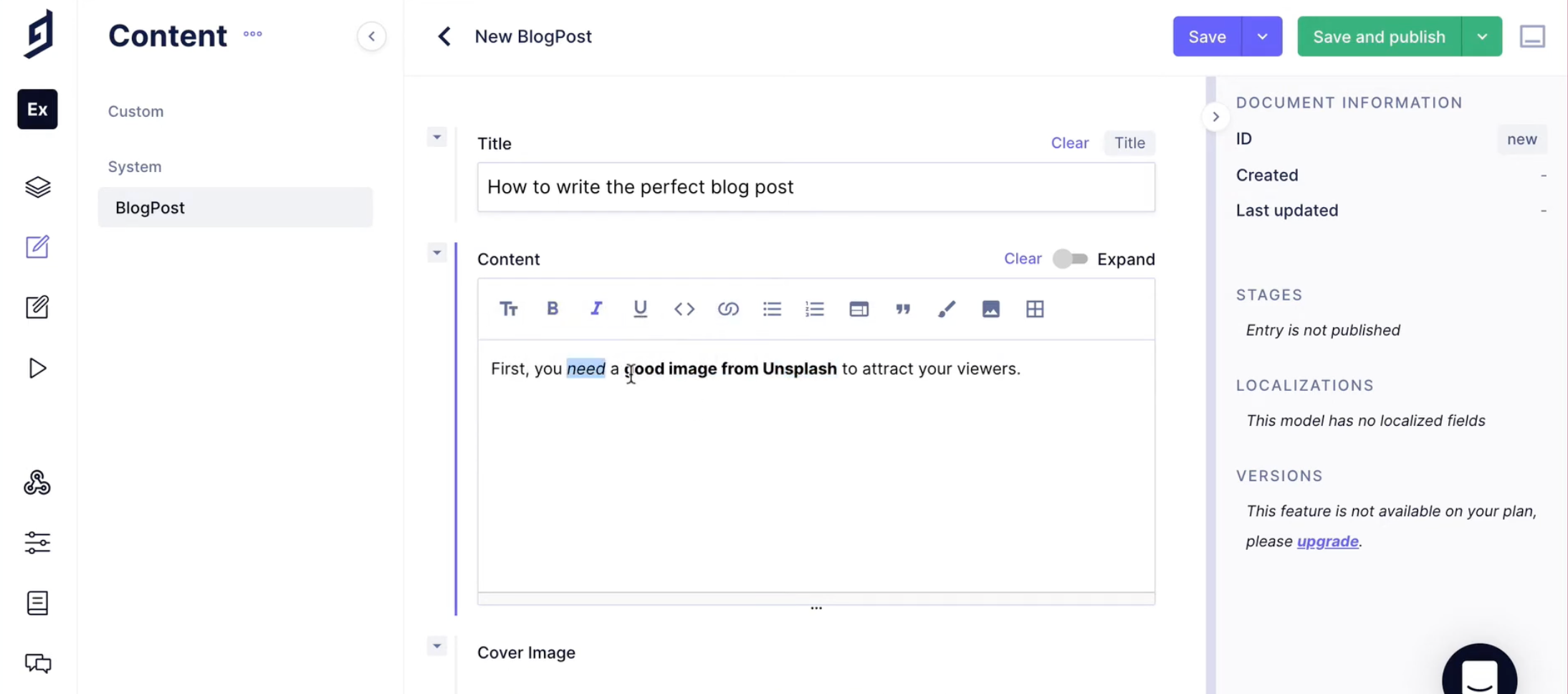
Dann gibt es den Inhalts-Tab, und hier passiert die Magie. In der Mitte füllst du deine Strukturen mit den benötigten Inhalten. Rechts hast du alle Details zu Stufen, Lokalisierungen oder Versionen deines Inhalts. Wenn du bereit bist, live zu gehen, klickst du einfach oben auf dem Bildschirm auf den Veröffentlichungs-Button.
Unterstützung und Community-Engagement
Der Einstieg in Hygraph ist einfach, mit Starter-Kits für verschiedene Website-Typen und solider Dokumentation. Die Hygraph Academy ergänzt dies mit vielen Lernressourcen wie Video-Tutorials und praktischen Codebeispielen. Außerdem fördert ein aktiver Slack-Kanal das Engagement der Community und bietet einen Ort für Feedback und Hilfe.
Preismodell von Hygraph
Die Preisstrategie von Hygraph ist erfrischend klar, mit einer kostenlosen Stufe, die ein umfassendes Set an Grundfunktionen ohne den Stress einer ablaufenden Testphase bietet. Der kostenlose Plan ist inklusiv, aber klug begrenzt und lässt Benutzer seine Grenzen testen und bietet gleichzeitig genug Raum für eine ordentliche Einsicht.
Warum Hygraph wählen?
Wenn du dich für Hygraph entscheidest, signalisierst du Innovation. Es ist das erste GraphQL-native kopflose CMS, das entwickelt wurde, um traditionelle Herausforderungen im Content-Management direkt anzugehen. Seine generierten APIs bieten erstklassige Flexibilität und machen Hygraph zu einer soliden Wahl für Entwickler und Inhaltsmanager.
Umfassender Produktüberblick
- Schema Builder: Passen Sie Ihre Content-API mit einer einfachen, Low-Code-Oberfläche an.
- Remote Sources: Integrieren Sie nahtlos externe Systeme, egal ob sie GraphQL- oder REST-APIs sind.
- API Playground: Ein Sandkasten zum Experimentieren mit Abfragen und Mutationen.
- Lokalisierung: Einfaches Management von Übersetzungen und Spracheinstellungen.
- Webhooks & Granulare Berechtigungen: Fortgeschrittene Kontrolle über Inhaltsereignisse und Benutzerrollen.
Inhaltserstellung und -verwaltung vereinfacht
- Komponenten & Batch-Bearbeitung: Beschleunigen Sie die Inhalterstellung mit wiederverwendbaren Komponenten und Massenbearbeitung.
- Kommentierung & Geplante Veröffentlichung: Verbessern Sie die Zusammenarbeit und planen Sie, wann Inhalte live gehen.
- Inhaltsstufen & Workflows: Richten Sie interne redaktionelle Prozesse mit benutzerdefinierten Inhaltsstufen ein.
Die echte Hygraph-Erfahrung: Eine Nutzerperspektive
Meine praktische Erfahrung mit Hygraph.com war ein echter Augenöffner. Die nahtlose Integration, die robuste API und der starke Fokus auf Zusammenarbeit mit umfassender Inhaltsversionierung sind herausragende Merkmale, die das Spiel für mich im Content-Management verändert haben. Aber, wie unsere Marketing-Abteilung betont, besteht ein großes Interesse an einem weiterentwickelten WYSIWYG-Editor, was eine Top-Ergänzung zu einer bereits beeindruckenden Plattform wäre.
Fazit
Hygraph hebt sich als hochmoderne föderierte Inhaltsplattform hervor, vollgepackt mit Funktionen für Entwickler und Inhaltsmanager. Sein Fokus auf Community-Unterstützung, gepaart mit einem großzügigen Preismodell und einem zukunftsweisenden Ansatz zum Content-Management, macht es zu einem ernsthaften Konkurrenten auf dem CMS-Markt. Mit Hygraph sind moderne Web-Erlebnisse nur eine Abfrage entfernt.


Einführung in Hygraph
Das Wesen von Federated Content Platforms
Benutzeroberfläche: Ein Hauptmerkmal
Erforschung von Umbraco: Die Oberfläche und die Erfahrung
Unterstützung und Community-Engagement
Preismodell von Hygraph
Warum Hygraph wählen?
Umfassender Produktüberblick
Inhaltserstellung und -verwaltung vereinfacht
Die echte Hygraph-Erfahrung: Eine Nutzerperspektive
Fazit