Paul's review on Storyblok
Harnessing Creativity and Technology: The Story of Storyblok CMS
In the dynamic world of web development and content management, there's a new player making a splash, bridging the gap between technical flexibility and creative freedom: Storyblok CMS. This unique headless CMS comes with a twist—a visual editor that's really changing the game for developers and content creators working on their websites.
What Sets Storyblok Apart?
Storyblok really stands out in the CMS market with its ripper approach to content management. It gives developers the robustness they need for building seamless and fast digital experiences, while also arming content creators, no matter their tech know-how, with the tools to edit and manage content on their own.
The cornerstone of Storyblok's offering is its visual composer. It's not your usual headless CMS. Storyblok lets you see your edits in real-time before pushing them live. This doesn’t just make the web development process smoother, it also democratizes content creation, letting those without coding skills have a fair go.
Moreover, Storyblok's content blocks are a real treasure for developers. These reusable bits—like teasers, grids, or feature sections—can be used over and over in different parts of a website, saving heaps of time and making them super versatile.
Exploring Storyblok: The Interface and the Experience

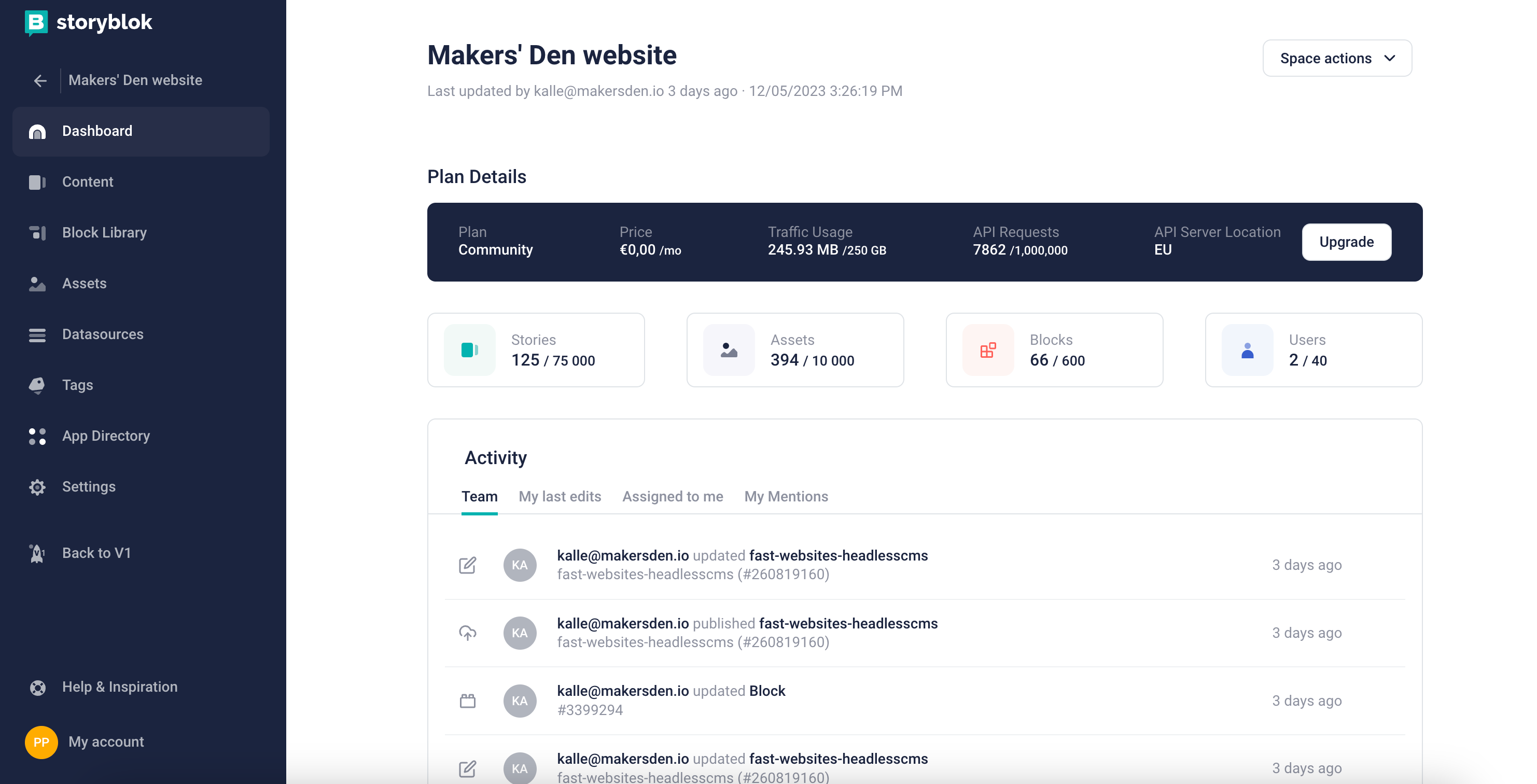
The Storyblok dashboard gives you a quick squiz at what’s going on in your project. It lays out your plan details, like what plan you're on, how much you're using it, and the number of requests you've made. The 'Activity' section's handy for keeping an eye on who's been fiddling with the structure or content and when they did it. Plus, you can get a snapshot of how many stories or blocks you've got, along with other key stats. On the left, there's a navigation bar that makes it easy as to switch between different views.

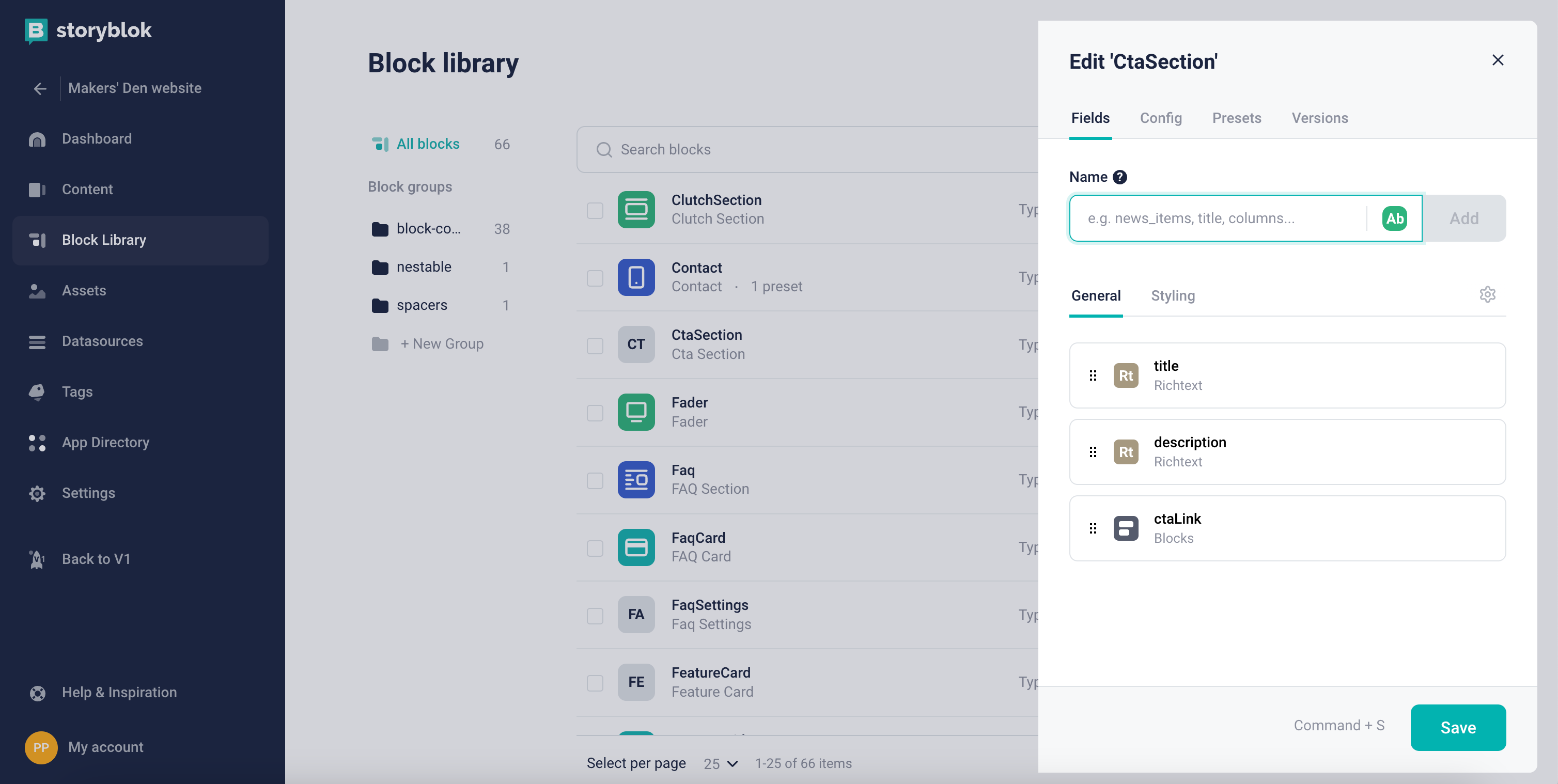
In the Block Library, you've got all your blocks and content types that you've put together. Each block is decked out with fields, each with its own name and type. The types of fields can be anything from text, numbers, assets, to rich text, markdown, links, tables, and heaps more. This lets you really nail down the structures to fit exactly what you need. You've got options to set up prefilled presets, tweak extra settings, or have a look at older versions of a block.

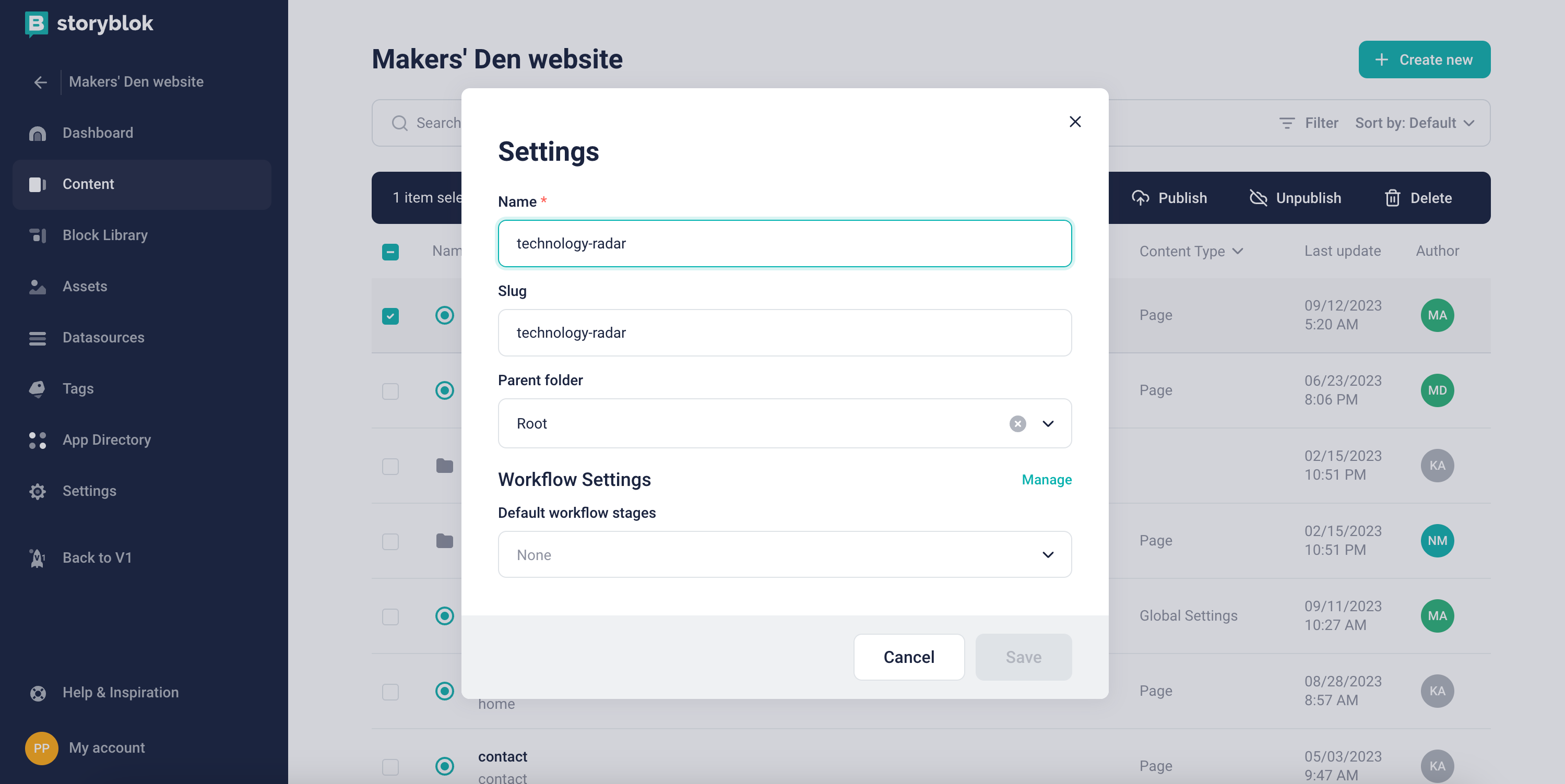
Under the Content tab, that’s where all your pages or content type entries are stashed. You can tidy them up into folders or just leave them in the root folder. Each entry gets its own name, slug, location, and workflow settings. When you click on a specific story, Storyblok whisks you off to a live edit view, so you can watch your changes come to life as you make them.

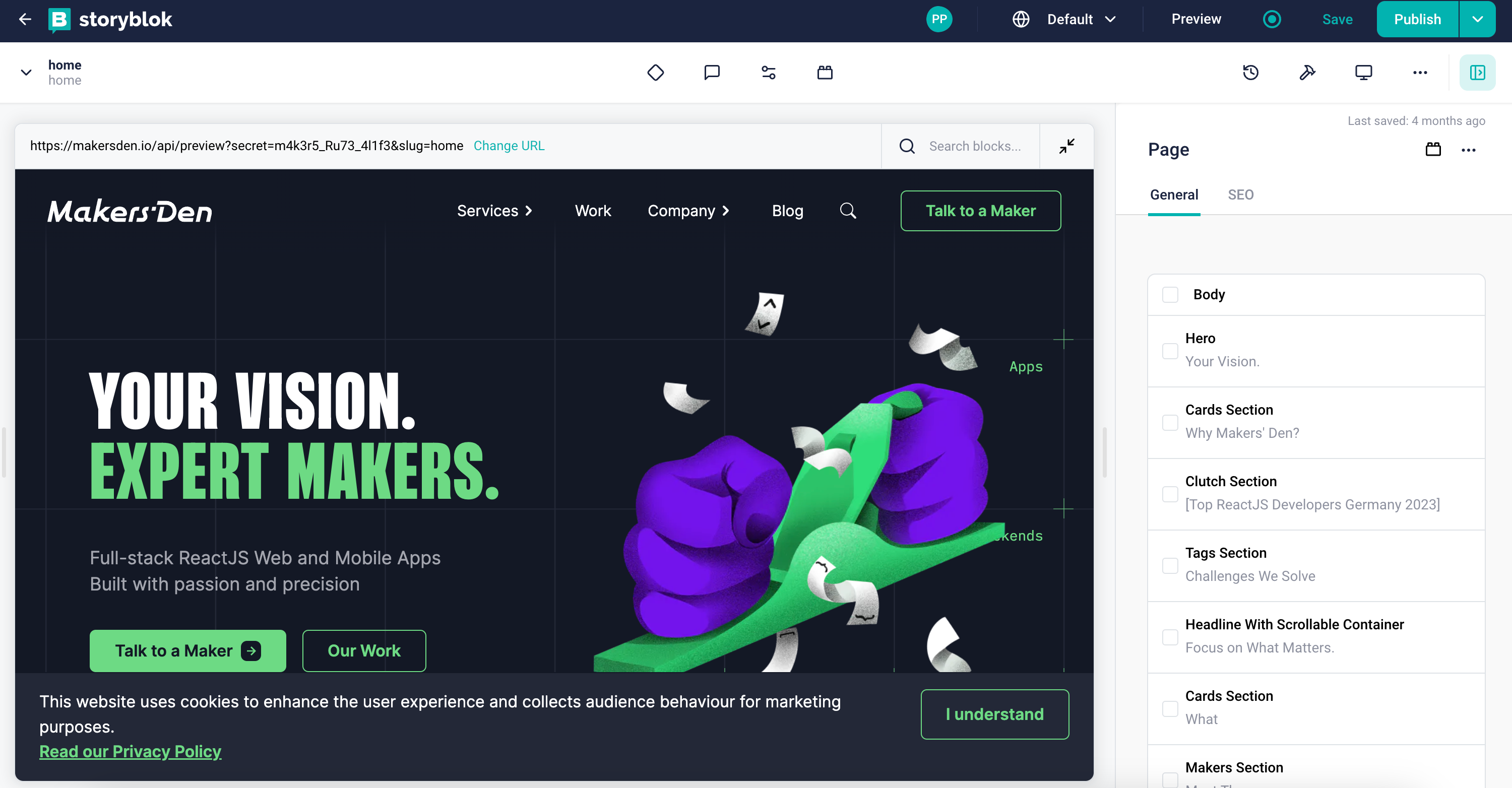
The Live Edit View in Storyblok really stands out, especially for marketers and clients. It's got a user-friendly interface that makes editing a breeze for everyone involved. In this view, the right side lines up all the blocks that put together a story. When you click on a block and tweak its content, you'll see the changes popping up in real-time in the preview on the left.
Plus, Storyblok ramps up the user experience with a nifty feature. If you click on a specific section in the preview, it automatically brings up the edit view for that block on the right. This clever interaction streamlines the whole editing process. It lets you make quick and efficient content updates right from the preview, boosting both productivity and ease of use.
API Magic: Storyblok's Backbone
At the heart of Storyblok's functionality, you’ll find its solid array of APIs, including:
- Content Delivery API v2: This one follows the REST architecture principles and promises a performance-optimized delivery of content, no mucking around.
- Management API v1: Offers heaps of integration with the CMS for a hands-on approach to content production and modification.
- GraphQL API v1: For those preferring GraphQL over REST, this provides automated documentation and strongly typed responses.
Storyblok for All - A Plugin Haven
One of the best bits about Storyblok is its robust plugin system. It’s chockers with custom applications for complex stuff like dashboards, field-types for tailored visual editor extensions, and more. These plugins enhance productivity by adding new functions directly to the visual editor.
Why Choose Storyblok?
Storyblok is a gem for projects where simplicity, speed, independence, and compatibility are key. It makes handing over projects easy as, letting clients manage their content by themselves after onboarding. And compatibility? No worries there, as Storyblok plays nice with just about every framework out there.
The real-time visual editor is often the star of the show, giving users a live preview of their content for on-the-spot editing—a feature that quickly becomes indispensable.
A Scalable Solution for Diverse Needs
Whether you're putting together a portfolio or a full-blown corporate site, Storyblok fits the bill perfectly. It's spot on for both static and dynamic websites, mobile apps, multilingual platforms, e-commerce, and content channels that need regular updates, like news sites and blogs.
Customization and Integration
With Storyblok, it’s all about customization:
- Real-time visual editing? You bet.
- Defined content workflows? Absolutely.
- Image resizing capabilities? Too easy.
- An app store for extra features? Yep, it’s got that too.
- Custom access controls for better content governance? No worries.
Integrating Storyblok with your fave tech stack, be it Next.js, React, or Angular, is a breeze, with heaps of resources to help you out.
Content Management Simplified
Storyblok's UI is all about intuitive content creation, management, and versioning, all set to go live via API. The platform’s built around 'spaces'—these are configurable templates that set out the needed content types.
Pricing for Every Scale
Storyblok's pricing models have something for everyone:
- Community Plan: Free, perfect for small-scale creators.
- Entry Plan: Ideal for growing businesses at $99 a month.
- Teams Plan: For established companies that need the full kit and caboodle.
Conclusion
For those who value agility and user-friendliness but don't want to skimp on technical capability, Storyblok’s a beaut choice. Its visual editor, teamed up with powerful APIs, makes it a solid option in the CMS world. While it might not be a one-size-fits-all solution—worth comparing with others like Contentful or DatoCMS—it certainly stands out for its innovative and flexible approach to content management in the digital age.


Harnessing Creativity and Technology: The Story of Storyblok CMS
What Sets Storyblok Apart?
Exploring Storyblok: The Interface and the Experience
API Magic: Storyblok's Backbone
Storyblok for All - A Plugin Haven
Why Choose Storyblok?
A Scalable Solution for Diverse Needs
Customization and Integration
Content Management Simplified
Pricing for Every Scale
Conclusion