Paul's review on Payload CMS
Introducing Payload CMS: A Developer's Dream Come True
Payload CMS isn’t just your average content management system. It’s a top-notch solution made for devs who love having control and customization. With its fully customizable admin UI, right down to the nitty-gritty of authentication and access controls, Payload is the choice for those keen to make the most of its extensive features.
User Interface: Customization at Its Core
Payload's default UI is straightforward and neat, but the real magic is in how you can customize it. The config file lets you completely redo the UI, swapping out built-in React components for your own. Picture a color picker component that makes editing field values a breeze – that’s what Payload delivers.
Exploring Payload: The Interface and the Experience

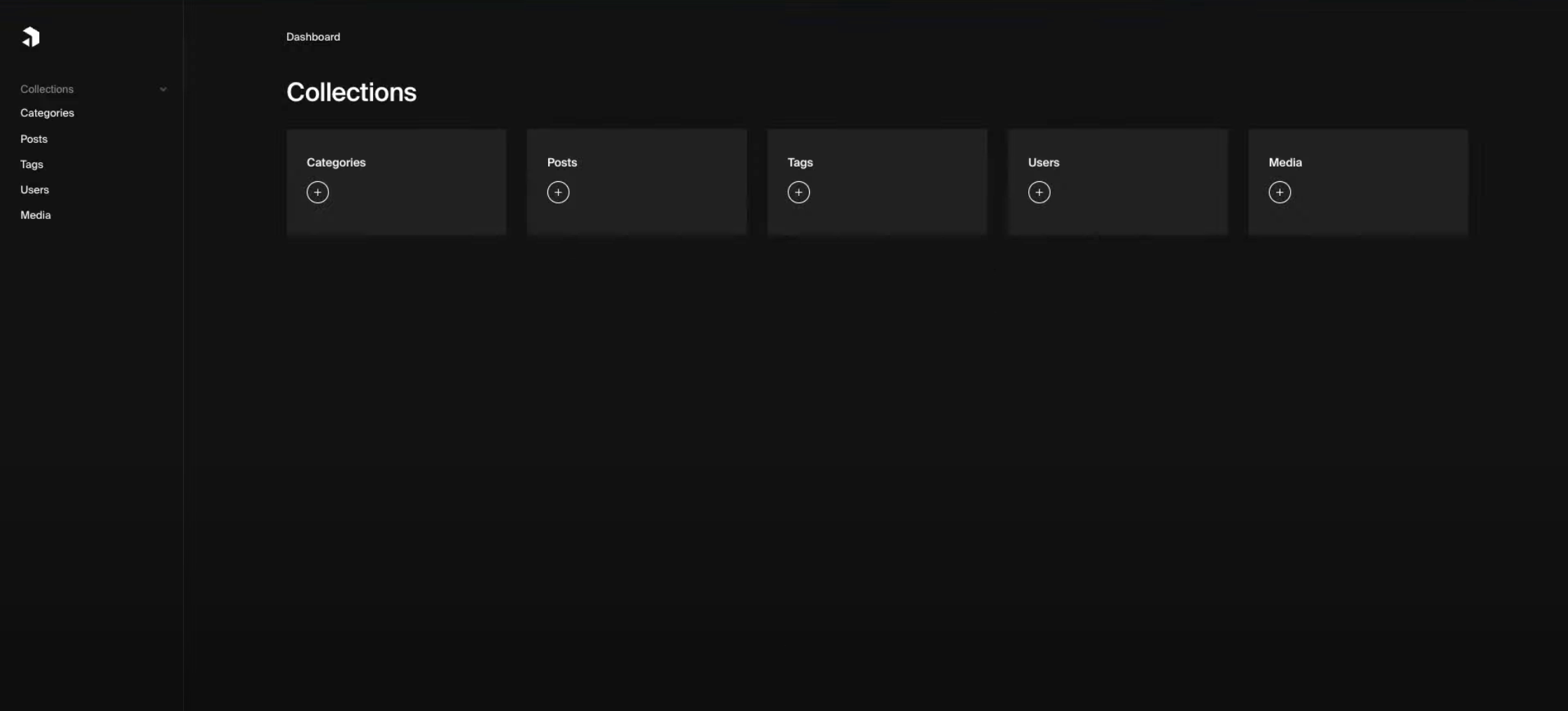
The Payload interface is a real treat – it's sleek yet simple to use. Right from the get-go, it gives you easy access to collections set up during Payload's installation. These collections are basically bundles of specific data items, and they're laid out right in the middle of the main view for your convenience.

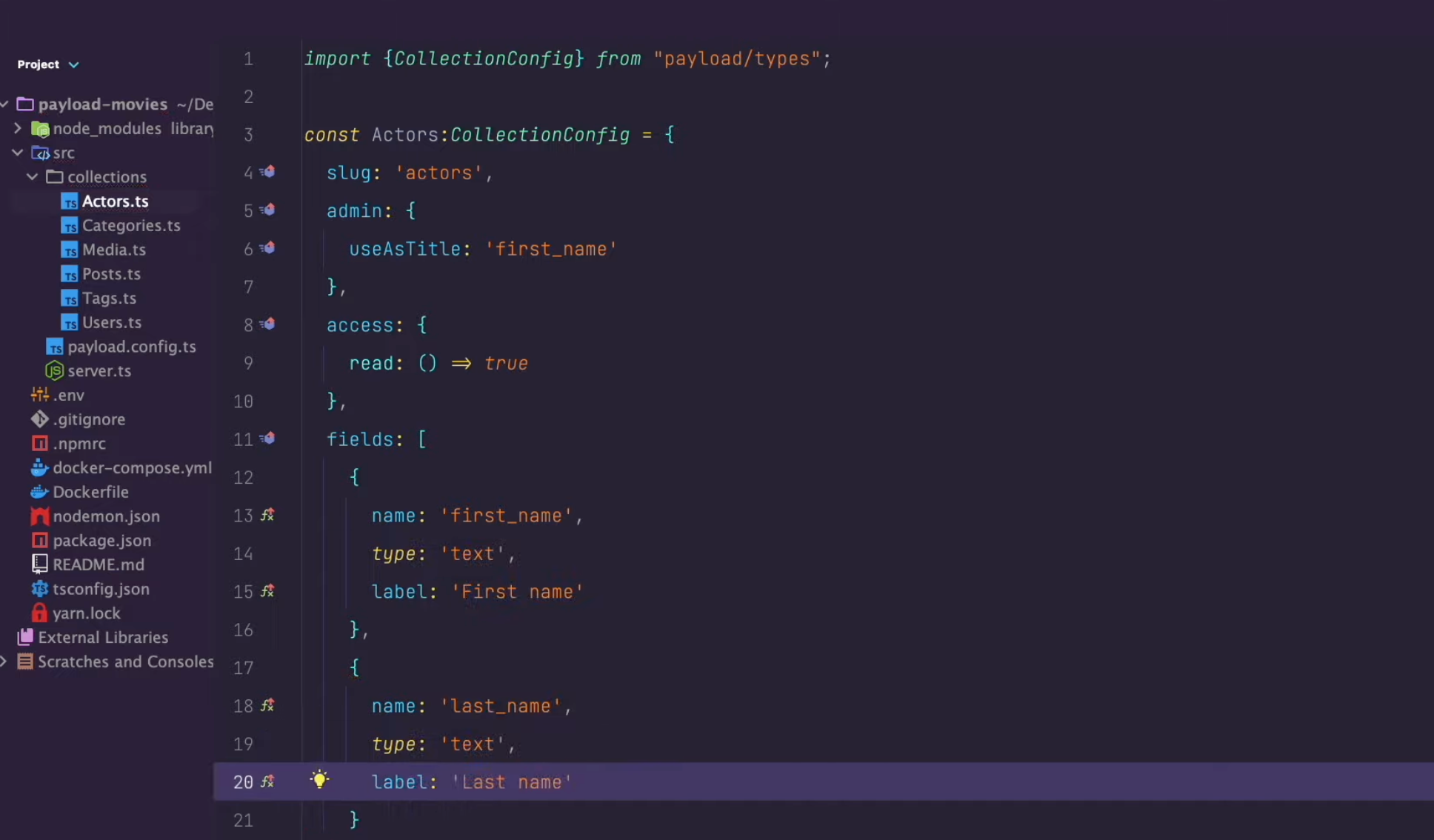
In Payload, creating collections is a coding job. You’ll find them in the 'src -> collections' folder. Each file in there represents a different collection, and it's in these files where you define what each field is like. After you've set up your structure in the code and given your local server a restart, Payload's interface will update to show your new collection. Then you’re all set to start chucking items into your brand-new collection.

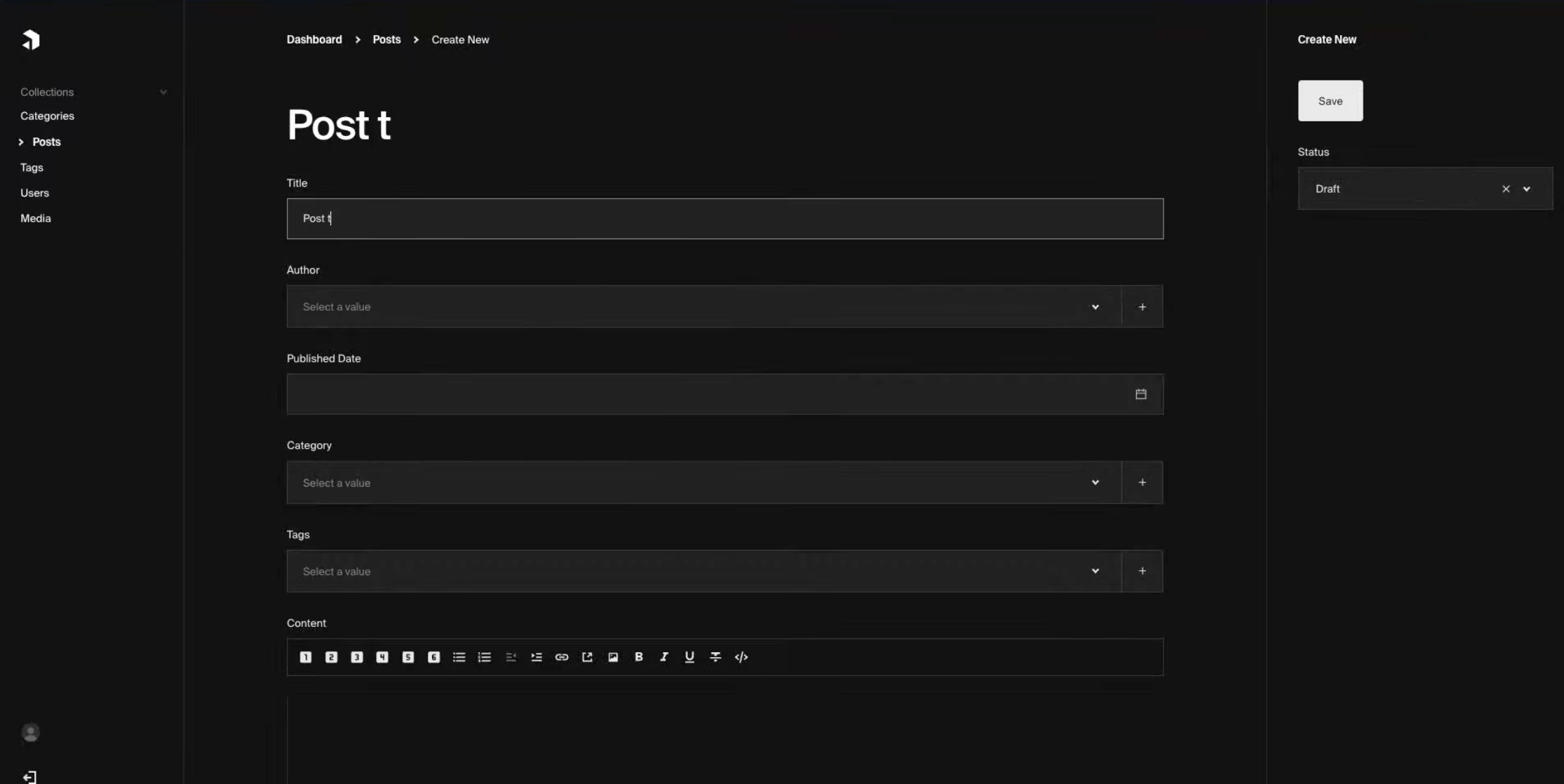
When you click on one of these collections in Payload, you can start adding a new item. You just fill in the data into the fields tied to that collection. Once you've added a new item, you can immediately have a squiz at the API response. Just click on the API URL link down in the bottom right corner. This shows you the JSON data format of the structure you've just put together, now chockers with the content you've added.
Robust API Options
Payload is a standout with its auto-generated REST and GraphQL APIs, making data fetching smooth and efficient. For server-side rendering frameworks like NextJS, its local API cuts out the need for third-party server requests. And authentication? Easy as, with a suite of operations for JWT-enabled collections.
Community and Support: Rapid Growth and Accessibility
Since kicking off in 2021, Payload's community has exploded. Its active maintenance on GitHub and growing stargazers reflect its increasing popularity. Going completely free in 2022 has only boosted its appeal, with options for official support and SLA-based enterprise support.
Features: Versions, Autosave, and Content Preview
Payload’s versioning system lets you dive deep into document history, while autosave keeps your progress safe. The preview feature lets you check out changes without going live, upping the efficiency of content management.
Team Collaboration and Access Control
Payload nails team collaboration, offering smart access control at multiple levels: Global, Collections, and Fields. This flexibility means team members only get to the stuff they need, boosting security and efficiency.
Dashboard i18n: A Global Approach
Payload’s plan to internationalize its admin panel shows a commitment to worldwide accessibility, with multiple language options for non-English speakers.
Pricing: Free and Unrestricted
Payload’s move to a completely free model under the MIT license in May 2022 is a big deal, offering unrestricted use for projects of all sizes.
Payload for Developers: A Comprehensive Tool
Payload is built with developers in mind, providing all the tools needed to build and manage content for various digital products. Features like Mongo database integration, full REST and GraphQL APIs, and deep access control highlight its dev-friendly nature. Its recent shift to an open-source, free MIT license further cements its dedication to the developer community.
Why Choose Payload CMS?
Payload stands out for its simplicity, potential for customization, and solid API options. Whether it’s jazzing up the UI or ensuring slick content management with robust APIs, Payload offers a level of control that’s hard to beat.
Payload CMS in Action
Payload isn’t just theory; it’s practical and adaptable. It’s been used in everything from online games to ecommerce platforms, proving its versatility and strength. Founded by seasoned web devs and backed by a digital design agency, Payload is grounded in real-world application and developer needs.
In conclusion, Payload CMS is a dynamic, adaptable, and developer-focused platform that revolutionizes content management. Its customization capabilities, robust API options, and commitment to community support make it a top pick for a wide range of projects. Whether you’re whipping up a simple blog or a complex ecommerce site, Payload offers the tools and flexibility needed to excel in the digital world.


Introducing Payload CMS: A Developer's Dream Come True
User Interface: Customization at Its Core
Exploring Payload: The Interface and the Experience
Robust API Options
Community and Support: Rapid Growth and Accessibility
Features: Versions, Autosave, and Content Preview
Team Collaboration and Access Control
Dashboard i18n: A Global Approach
Pricing: Free and Unrestricted
Payload for Developers: A Comprehensive Tool
Why Choose Payload CMS?
Payload CMS in Action