Pauls Bewertung zu Storyblok
Nutzung von Kreativität und Technologie: Die Geschichte von Storyblok CMS
In der dynamischen Welt der Webentwicklung und des Content Managements gibt es einen neuen Spieler, der eine Brücke zwischen technischer Flexibilität und kreativer Freiheit schlägt: Storyblok CMS. Dieses einzigartige kopflose CMS kommt mit einer Besonderheit - einem visuellen Editor, der das Spiel für Entwickler und Inhaltsentwickler, die an ihren Websites arbeiten, wirklich verändert.
Was hebt Storyblok hervor?
Storyblok sticht wirklich im CMS-Markt mit seinem ausgezeichneten Ansatz zum Content Management hervor. Es gibt Entwicklern die Robustheit, die sie für nahtlose und schnelle digitale Erfahrungen benötigen, und rüstet gleichzeitig Inhaltsentwickler, unabhängig von ihrem technischen Know-how, mit den Werkzeugen aus, um Inhalte selbst zu bearbeiten und zu verwalten.
Der Eckpfeiler von Storybloks Angebot ist sein visueller Komponist. Es ist nicht dein übliches kopfloses CMS. Storyblok ermöglicht es dir, deine Bearbeitungen in Echtzeit zu sehen, bevor du sie live schaltest. Das macht den Webentwicklungsprozess nicht nur reibungsloser, es demokratisiert auch die Inhaltsentwicklung und gibt denen ohne Programmierkenntnisse eine faire Chance.
Darüber hinaus sind Storybloks Inhaltsblöcke ein echter Schatz für Entwickler. Diese wiederverwendbaren Teile - wie Teaser, Raster oder Feature-Abschnitte - können immer wieder in verschiedenen Teilen einer Website verwendet werden, was viel Zeit spart und sie super vielseitig macht.
Erforschung von Storyblok: Die Oberfläche und die Erfahrung

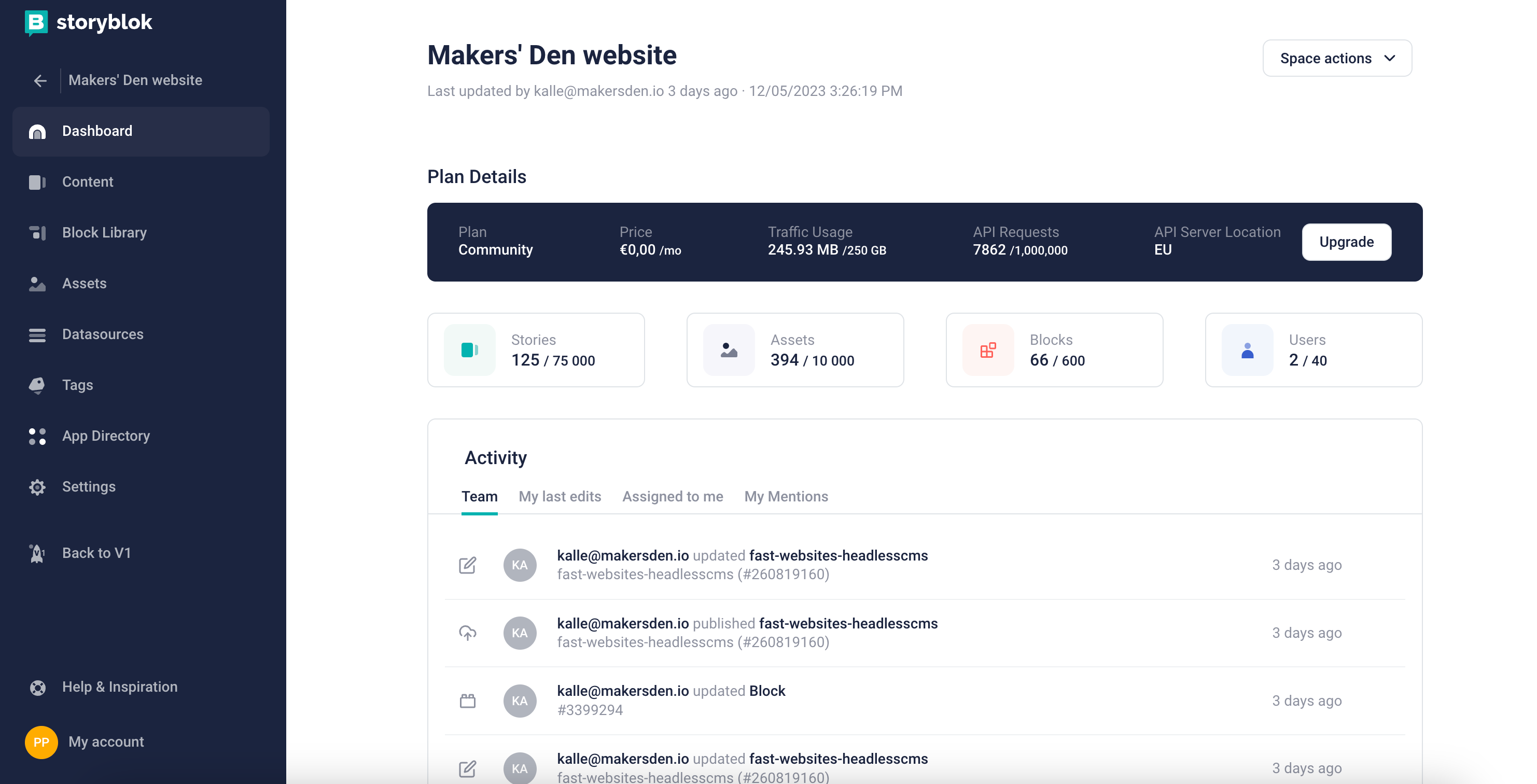
Das Storyblok-Dashboard gibt dir einen schnellen Einblick in das, was in deinem Projekt vor sich geht. Es zeigt deine Plan-Details an, wie den Plan, auf dem du bist, wie viel du ihn nutzt und die Anzahl der Anfragen, die du gemacht hast. Der "Aktivitäts"-Bereich ist praktisch, um ein Auge darauf zu haben, wer mit der Struktur oder dem Inhalt herumgespielt hat und wann sie es getan haben. Außerdem kannst du einen Überblick darüber bekommen, wie viele Geschichten oder Blöcke du hast, zusammen mit anderen wichtigen Statistiken. Auf der linken Seite gibt es eine Navigationsleiste, die es super einfach macht, zwischen verschiedenen Ansichten zu wechseln.

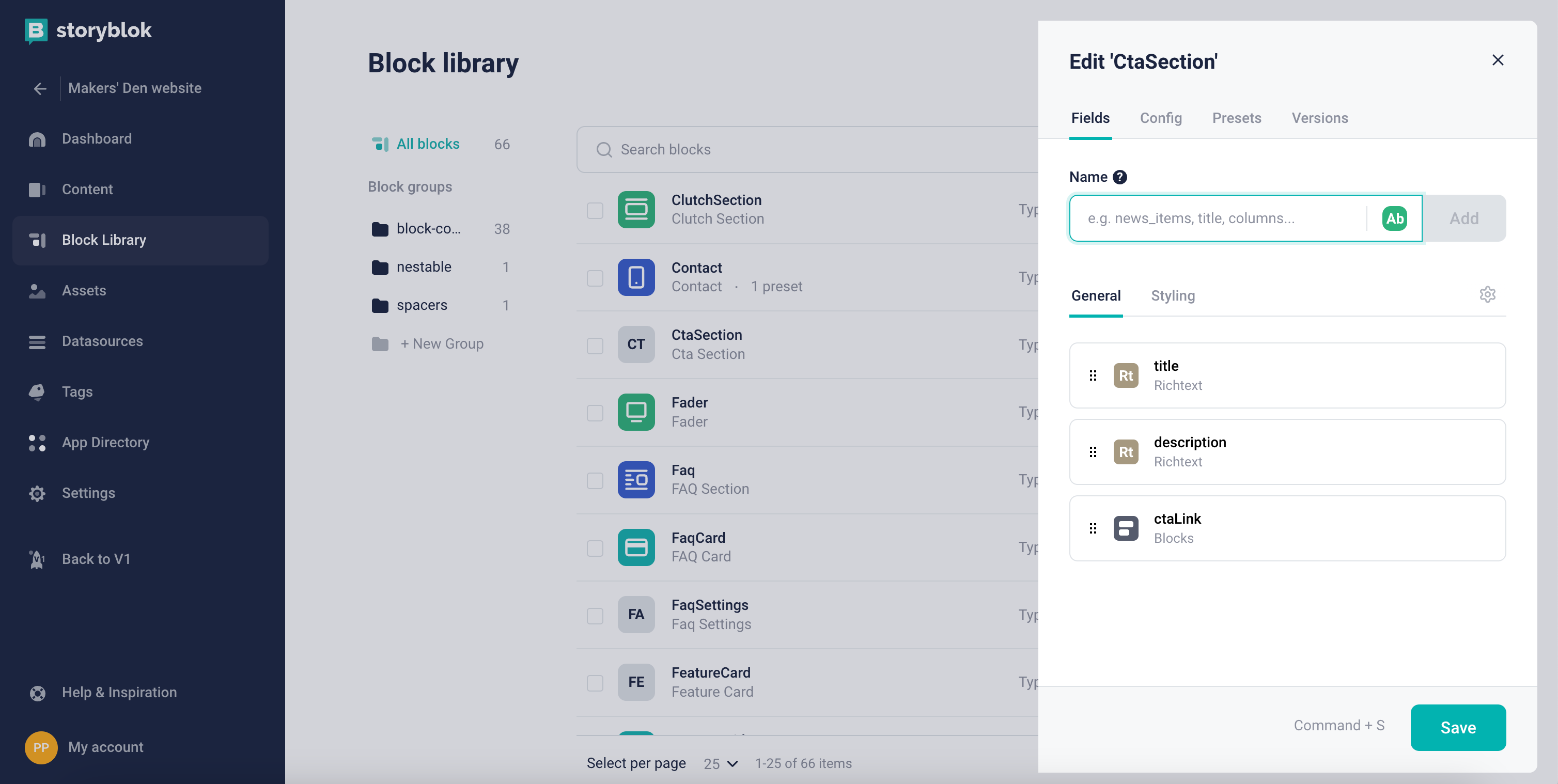
In der Blockbibliothek hast du all deine Blöcke und Inhaltsarten, die du zusammengestellt hast. Jeder Block ist mit Feldern ausgestattet, jedes mit eigenem Namen und Typ. Die Arten von Feldern können alles von Text, Zahlen, Assets bis hin zu Rich-Text, Markdown, Links, Tabellen und vielem mehr sein. Das ermöglicht es dir, die Strukturen genau auf das abzustimmen, was du brauchst. Du hast Optionen, um vorgefüllte Voreinstellungen einzurichten, zusätzliche Einstellungen anzupassen oder ältere Versionen eines Blocks anzusehen.

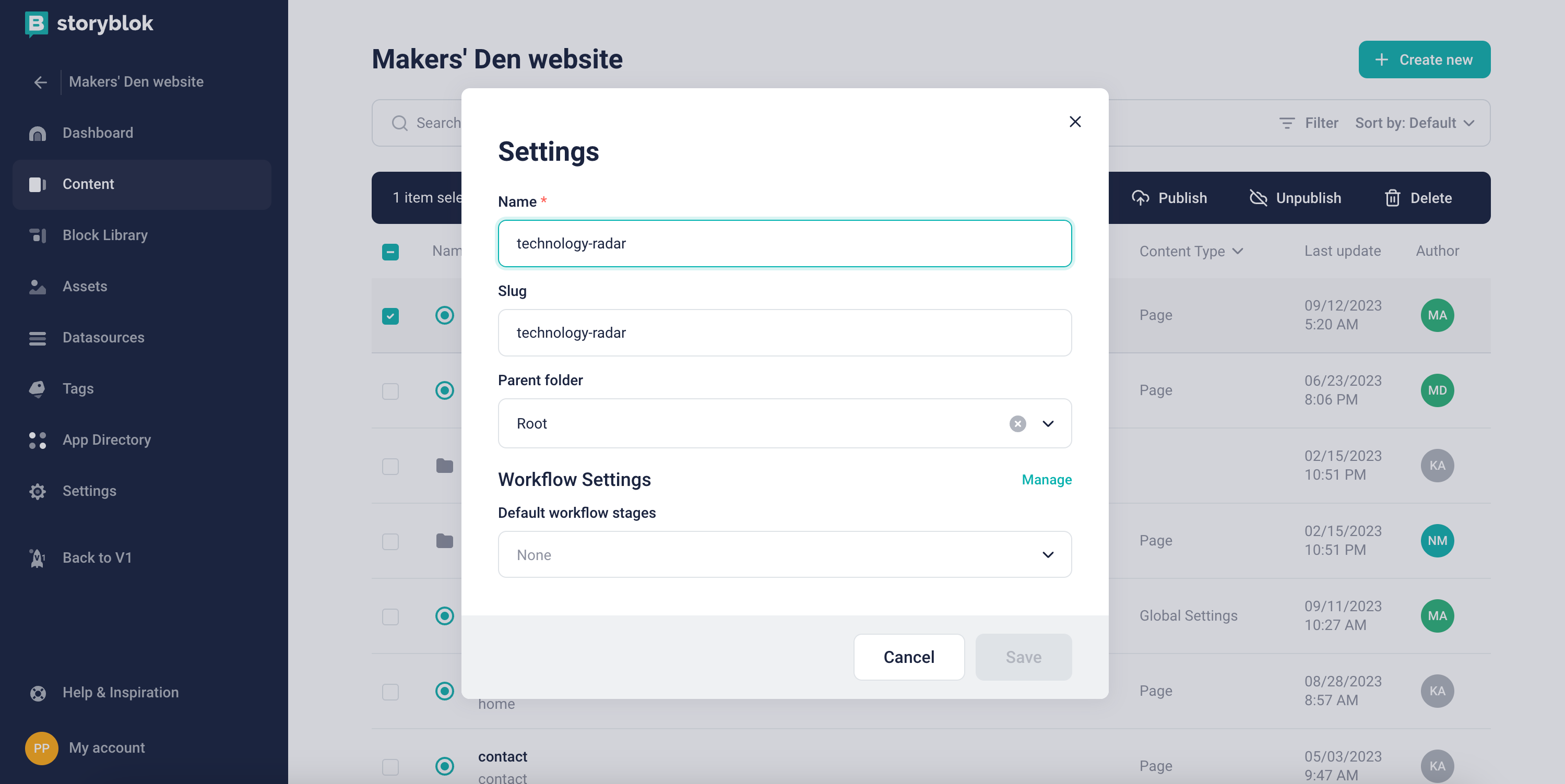
Unter dem Inhalts-Tab befinden sich alle deine Seiten oder Einträge von Inhaltsarten. Du kannst sie in Ordnern aufräumen oder einfach im Stammordner lassen. Jeder Eintrag bekommt seinen eigenen Namen, Slug, Ort und Workflow-Einstellungen. Wenn du auf eine bestimmte Geschichte klickst, bringt dich Storyblok in eine Live-Bearbeitungsansicht, sodass du deine Änderungen zum Leben erweckt sehen kannst, während du sie vornimmst.

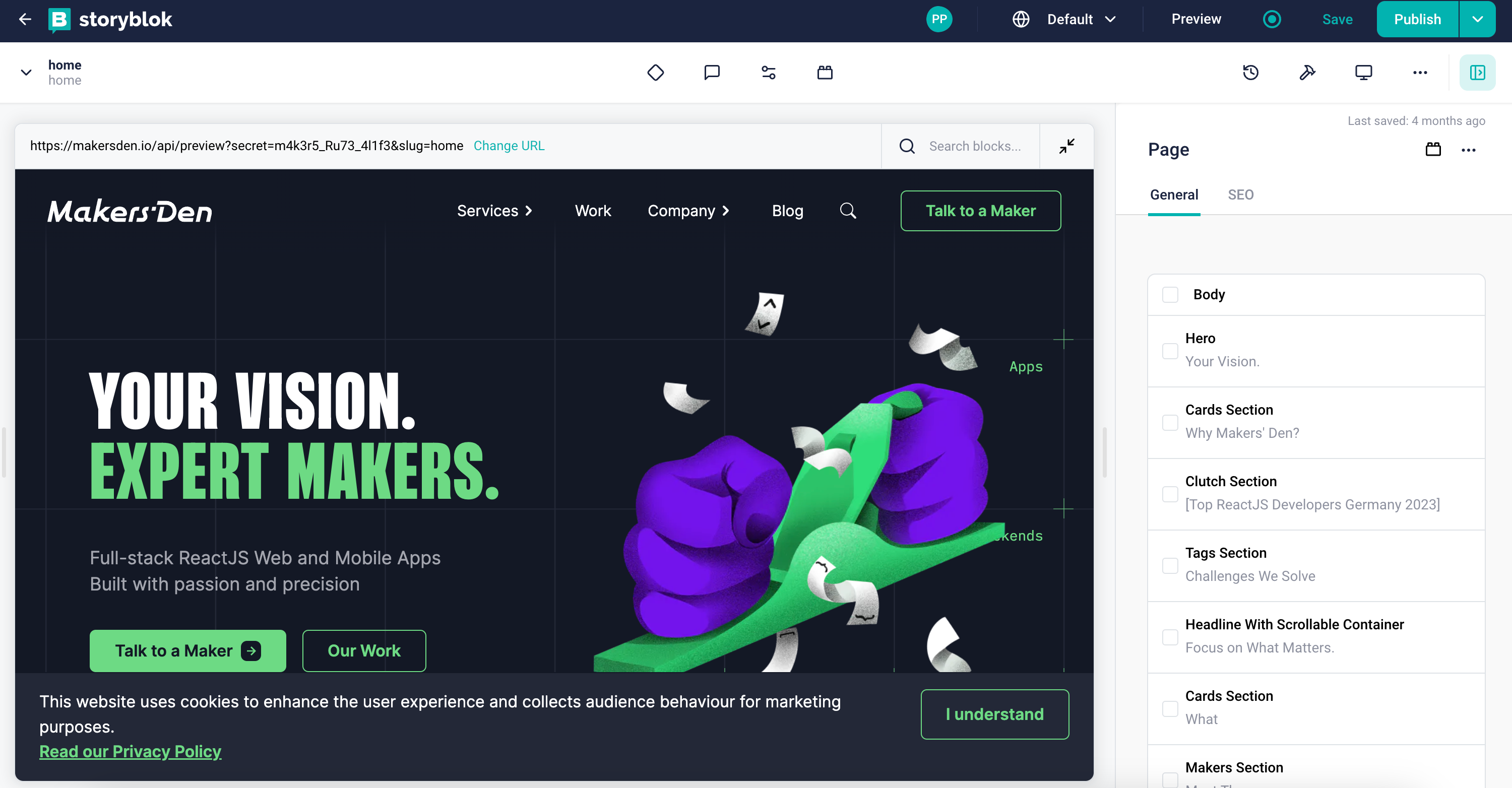
Die Live-Bearbeitungsansicht in Storyblok sticht wirklich heraus, besonders für Vermarkter und Kunden. Es verfügt über eine benutzerfreundliche Oberfläche, die das Bearbeiten für alle Beteiligten zum Kinderspiel macht. In dieser Ansicht sind auf der rechten Seite alle Blöcke aufgeführt, die eine Geschichte zusammensetzen. Wenn Sie auf einen Block klicken und seinen Inhalt anpassen, sehen Sie die Änderungen in Echtzeit in der Vorschau auf der linken Seite.
Darüber hinaus verbessert Storyblok das Benutzererlebnis mit einer cleveren Funktion. Wenn Sie auf einen bestimmten Abschnitt in der Vorschau klicken, wird automatisch die Bearbeitungsansicht für diesen Block auf der rechten Seite geöffnet. Diese clevere Interaktion optimiert den gesamten Bearbeitungsprozess. Sie ermöglicht es Ihnen, schnelle und effiziente Inhaltsaktualisierungen direkt aus der Vorschau heraus vorzunehmen, was sowohl die Produktivität als auch die Benutzerfreundlichkeit steigert.
API-Magie: Das Rückgrat von Storyblok
Im Herzen der Funktionalität von Storyblok findest du seine solide Reihe von APIs, einschließlich:
- Content Delivery API v2: Diese folgt den REST-Architekturprinzipien und verspricht eine leistungsoptimierte Bereitstellung von Inhalten, ohne herumzualbern.
- Management API v1: Bietet jede Menge Integration mit dem CMS für einen praktischen Ansatz zur Inhaltsproduktion und -modifikation.
- GraphQL API v1: Für diejenigen, die GraphQL gegenüber REST bevorzugen, bietet dies automatisierte Dokumentation und stark typisierte Antworten.
Storyblok für alle - ein Plugin-Hafen
Einer der besten Teile von Storyblok ist sein robustes Plugin-System. Es ist voll mit benutzerdefinierten Anwendungen für komplexe Dinge wie Dashboards, Feldtypen für maßgeschneiderte visuelle Editorerweiterungen und mehr. Diese Plugins steigern die Produktivität, indem sie neue Funktionen direkt in den visuellen Editor einfügen.
Warum Storyblok wählen?
Storyblok ist ein Juwel für Projekte, bei denen Einfachheit, Geschwindigkeit, Unabhängigkeit und Kompatibilität entscheidend sind. Es macht die Übergabe von Projekten super einfach und ermöglicht es Kunden, ihre Inhalte nach dem Onboarding selbst zu verwalten. Und Kompatibilität? Keine Sorge, denn Storyblok versteht sich mit so ziemlich jedem Framework da draußen.
Der Echtzeit-visuelle Editor ist oft der Star der Show und gibt Benutzern eine Live-Vorschau ihres Inhalts für sofortige Bearbeitung - ein Feature, das schnell unverzichtbar wird.
Eine skalierbare Lösung für vielfältige Bedürfnisse
Egal, ob du ein Portfolio oder eine vollwertige Firmenwebsite zusammenstellst, Storyblok passt perfekt. Es ist genau richtig für statische und dynamische Websites, mobile Apps, mehrsprachige Plattformen, E-Commerce und Inhaltskanäle, die regelmäßige Updates benötigen, wie Nachrichtenseiten und Blogs.
Anpassung und Integration
Mit Storyblok dreht sich alles um Anpassung:
- Echtzeit-visuelle Bearbeitung? Aber sicher.
- Definierte Inhalts-Workflows? Absolut.
- Bildgrößenänderungsfähigkeiten? Kein Problem.
- Ein App-Store für zusätzliche Funktionen? Ja, das gibt's auch.
- Benutzerdefinierte Zugangskontrollen für eine bessere Inhaltssteuerung? Kein Problem.
Die Integration von Storyblok mit deinem Lieblings-Tech-Stack, sei es Next.js, React oder Angular, ist ein Kinderspiel, mit vielen Ressourcen, die dir dabei helfen.
Content Management vereinfacht
Storybloks UI dreht sich alles um intuitive Inhaltsentwicklung, -verwaltung und -versionierung, alles bereit, um über API live zu gehen. Die Plattform ist um "Spaces" herum aufgebaut - das sind konfigurierbare Vorlagen, die die benötigten Inhaltsarten festlegen.
Preisgestaltung für jede Größenordnung
Die Preisgestaltungsmodelle von Storyblok haben für jeden etwas:
- Community Plan: Kostenlos, perfekt für kleinmaßstäbliche Ersteller.
- Entry Plan: Ideal für wachsende Unternehmen für 99 $ pro Monat.
- Teams Plan: Für etablierte Unternehmen, die das volle Programm benötigen.
Fazit
Für diejenigen, die Wert auf Agilität und Benutzerfreundlichkeit legen, aber nicht auf technische Fähigkeiten verzichten möchten, ist Storyblok eine großartige Wahl. Sein visueller Editor, kombiniert mit leistungsstarken APIs, macht es zu einer soliden Option in der CMS-Welt. Auch wenn es vielleicht keine Einheitslösung ist - es lohnt sich, es mit anderen zu vergleichen, wie zum Beispiel Contentful oder DatoCMS - es sticht sicherlich durch seinen innovativen und flexiblen Ansatz zum Content Management im digitalen Zeitalter hervor.


Nutzung von Kreativität und Technologie: Die Geschichte von Storyblok CMS
Was hebt Storyblok hervor?
Erforschung von Storyblok: Die Oberfläche und die Erfahrung
API-Magie: Das Rückgrat von Storyblok
Storyblok für alle - ein Plugin-Hafen
Warum Storyblok wählen?
Eine skalierbare Lösung für vielfältige Bedürfnisse
Anpassung und Integration
Content Management vereinfacht
Preisgestaltung für jede Größenordnung
Fazit