Pauls Bewertung zu Agility CMS
Einführung in Agility CMS
Bereits im Jahr 2002, als Agility CMS in Kanada an den Start ging, war die digitale Landschaft ein völlig anderes Spiel. Seitdem hat es sich entwickelt und angepasst, von einem herkömmlichen CMS zu einem kopflosen CMS-Modell gewechselt. Diese Transformation war nicht nur eine Show; sie zeigte ein echtes Engagement für die Zukunft von Content-Management-Systemen, insbesondere für die Jamstack-Architektur. Agility hält nicht nur mit modernen Entwicklungspraktiken Schritt, sondern fördert sie auch und teilt sein Wissen durch Webinare und Meetups. Sie vermarkten nicht nur eine Plattform; sie tragen erheblich zum Wissenspool der Community bei und helfen Entwicklern sowie Content-Managern, sich im ständig wandelnden Web-Ökosystem zu behaupten.
Das Interface-Erlebnis
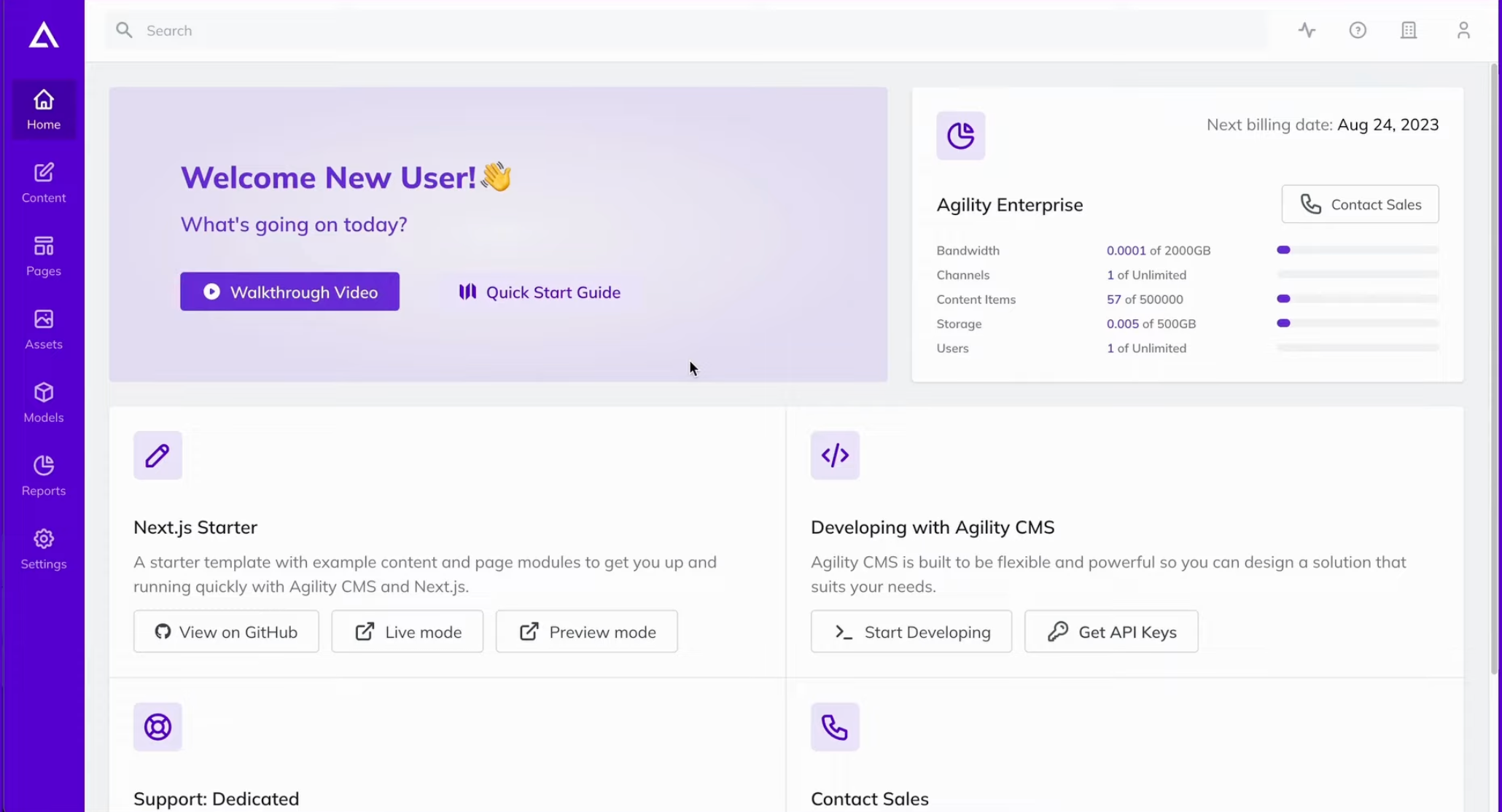
Beim ersten Blick auf die Benutzeroberfläche von Agility kommt vielleicht etwas Nostalgie auf. Sie hat ein klassisches Design, das an frühere Windows-Apps erinnert. Es ist nicht aufwendig, aber das ist gerade der Charme – es ist vertraut und das schafft Komfort für diejenigen, die ähnliche Schnittstellen haben evolvieren sehen. Die Benutzererfahrung ist jedoch alles andere als altmodisch. Es geht darum, effizient und intuitiv zu sein. Die Navigation im Dashboard ist ein Kinderspiel, mit einer Seitenleiste, die dich zwischen Inhalten und Seiten oder bis hinunter zu den Feinheiten der Website-Struktur und Inhaltsordnern führt. Es ist ein unkomplizierter Ansatz, der für seine Benutzer sehr attraktiv sein könnte – Einfachheit vor Stil.
Start mit Agility
Neulinge bei Agility erhalten ein warmes Willkommen. Die Plattform bietet eine Reihe von Startbildschirmen, die auf beliebte Frameworks wie Next.js, Gatsby und mehr zugeschnitten sind. Dieser erste Schritt ist entscheidend, da er Benutzer durch die Einrichtung führt, sie weniger einschüchternd macht und mehr auf Entdeckung ausgerichtet ist. Für diejenigen, die eine einzigartige Einrichtung wünschen, bietet Agility eine leere Instanz, die für die Anpassung bereit ist. Diese Flexibilität von Anfang an ist es, worum es bei Agility geht – es passt sich den Bedürfnissen des Benutzers an, nicht umgekehrt.
Erforschung von Agility: Die Oberfläche und die Erfahrung

Beim Betreten des Agility CMS-Dashboards wirst du gleich mit einer Menge nützlicher Dinge konfrontiert. Es zeigt dir, wie es um deinen aktuellen Plan und dein Konto steht, eine Zusammenfassung, wie viel du es genutzt hast, und es gibt Schnellstartanleitungen für Leute, die neu bei Agility CMS sind. Außerdem hast du andere Unterstützungsmöglichkeiten wie Starter für verschiedene Frameworks und Optionen für Entwicklerunterstützung. Und wenn du Hilfe brauchst, kannst du dich sogar direkt an das Agility-Team wenden.

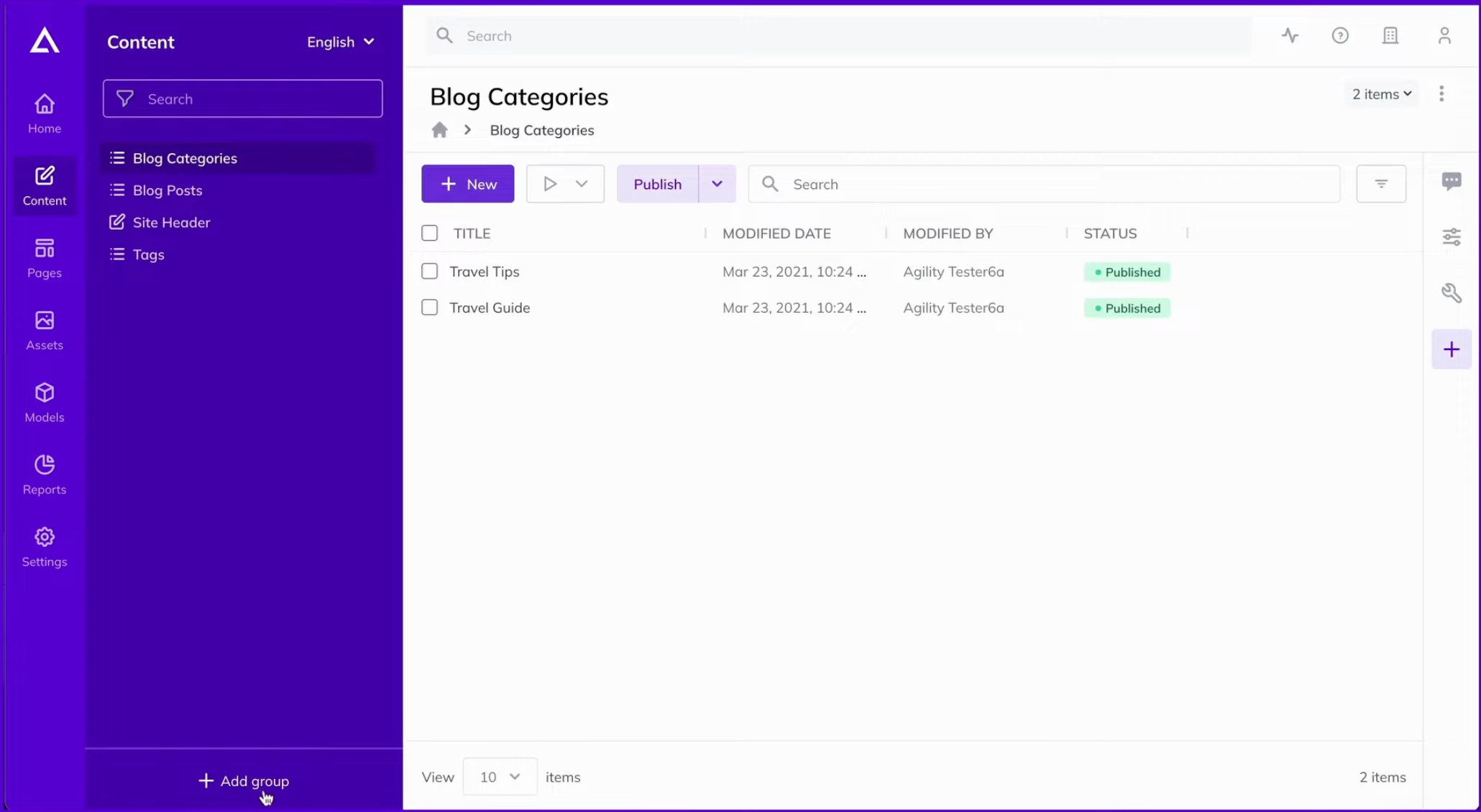
Im Content-Tab geht es darum, das Leben für Redakteure, die Inhalte über verschiedene digitale Setups verwalten, zu erleichtern. Du kannst Inhalte auf jeder Seite deiner Website verfügbar machen und in Inhaltscontainern für eine einfachere Gruppierung und Veröffentlichung speichern. Unten gibt es eine praktische Schaltfläche "Gruppe hinzufügen" für eine bessere Sortierung deiner Inhaltsobjekte und -container. Außerdem ist das Erstellen neuer Inhalte einfach, und auf der rechten Seite kannst du die Aktivität, Eigenschaften oder einen Blick auf die Entwicklereinstellungen werfen.

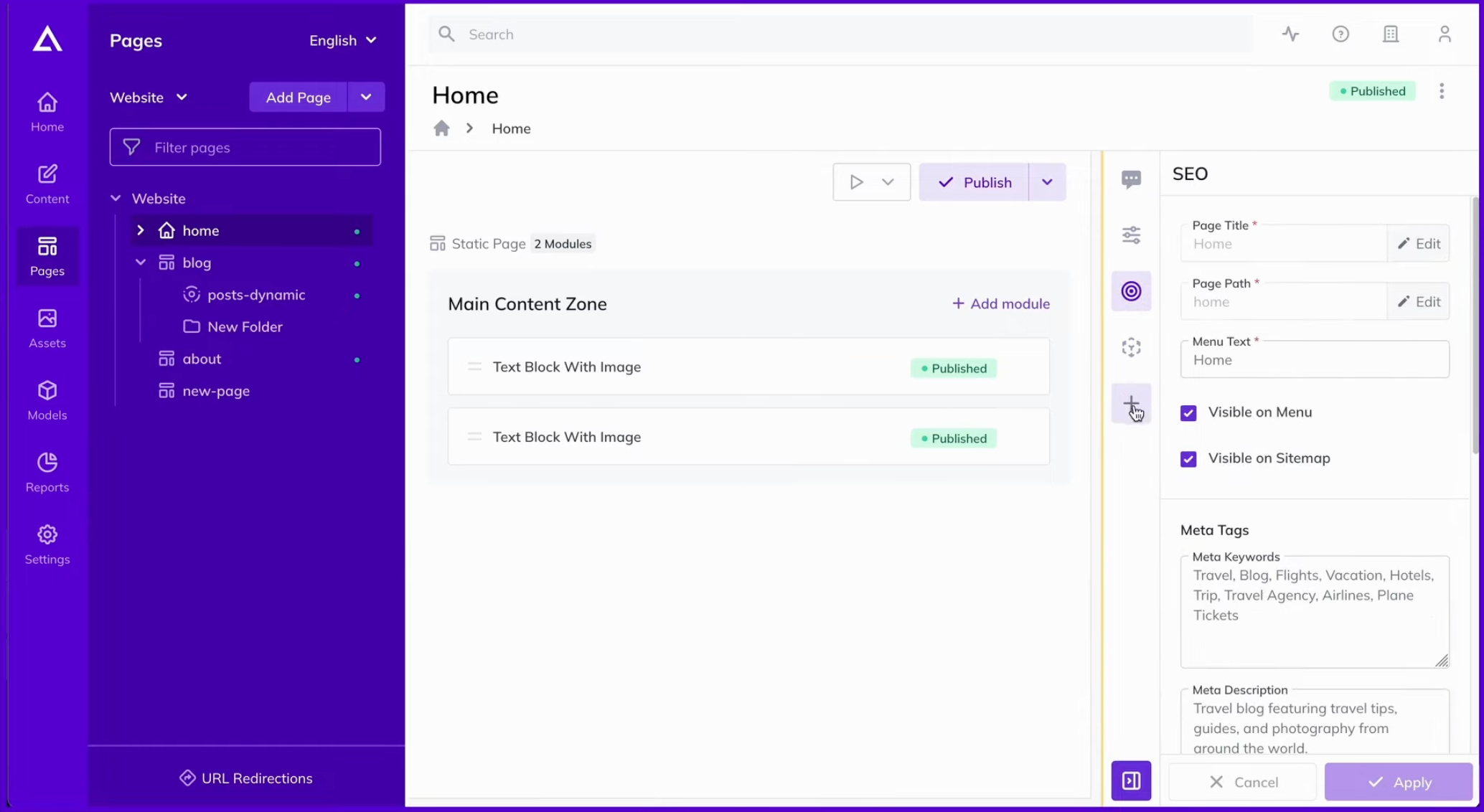
Im Abschnitt "Seiten" geht es darum, Sitemaps und Seiten zu erstellen und zu verwalten. Hier kannst du neue Seiten erstellen, vorhandene ändern und Module in den Hauptinhaltszonen hinzufügen oder bearbeiten. Du hast auch die Möglichkeit, die Aktivität zu überprüfen, SEO für jede Seite zu sortieren oder sogar Apps aus dem Marktplatz hinzuzufügen.

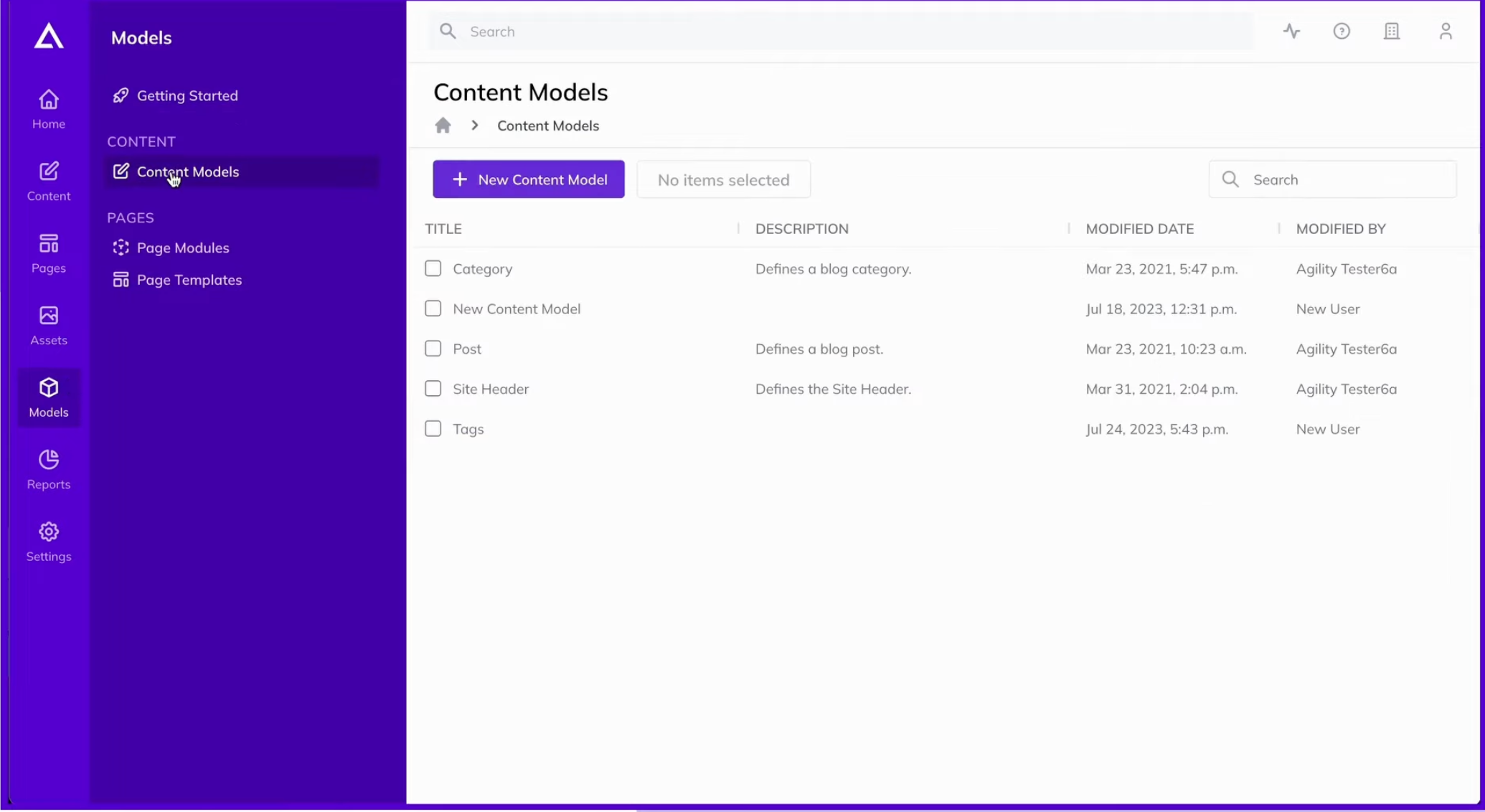
Dann gibt es den Bereich "Modelle". Hier baust du deine Inhaltsmodelle, die für die Erstellung von wiederverwendbaren, flexiblen und einfach zu verwaltenden Inhalten entscheidend sind. Du kannst Seitenmodule für alle möglichen Dinge einrichten, von einfachem Text bis hin zu komplexeren Elementen, die für die Strukturierung deiner Seiten unerlässlich sind. Die Funktion "Seitenvorlagen" gibt dir einen Einblick in die Architektur und das Layout deiner Seiten und hilft dir, einen besseren Überblick über die Struktur deiner Website zu erhalten.
Entwicklerfreundliche Funktionen
Agility ist ein echtes Juwel für Entwickler, insbesondere durch seine nahtlose Integration mit modernen Tools wie Next.js und Vercel. Die Integration ist so reibungslos, dass sie sich wie ein Teil dieser Tools anfühlt, nicht wie etwas Separates. Diese Harmonie zwischen den Diensten ist ein großes Ding – sie zeigt Agilitäts Engagement, das Leben für Entwickler zu erleichtern. Die schnelle Einrichtung von Funktionen wie dem Vorschaumodus ist nicht nur eine Zeitersparnis; es zeigt, wie kopflose CMS die Inhaltsverwaltung in fast eine Echtzeit-Erfahrung umwandeln können.
Content-Modellierung und Reporting
Bei einem tiefen Einblick in die Funktionen von Agility findest du ein Inhaltsmodellierungssystem, das sowohl solide als auch flexibel ist. Der Feldkonfigurator bietet eine Reihe von Feldtypen, von einfachen Texteingaben bis hin zu komplexen benutzerdefinierten Feldern wie Farbauswählern oder Videoeinbettungen. Das Maß an Anpassung erstreckt sich sogar auf Validierungen und stellt sicher, dass Inhalte über Sprachen und Einträge hinweg konsistent sind. Die Reporting-Funktion gibt Managern einen klaren Überblick über die CMS-Aktivitäten, einschließlich kürzlicher Änderungen, anstehender Veröffentlichungen und Benutzeraktivitäten. Diese Art von Transparenz ist entscheidend in schnelllebigen Umgebungen, in denen Inhalte genau verfolgt werden müssen.
Preisüberlegungen
Agilitys kostenloser Entwicklerplan ist eine großartige Einladung, die Plattform auszuprobieren, und spricht einzelne Entwickler und kleine Teams an. Wenn deine Bedürfnisse jedoch wachsen, musst du für robustere Pläne ab 610 Dollar pro Monat aufkommen. Dieser Preis zeigt, dass Agility auf mittelgroße bis große Unternehmen abzielt, die eine umfangreiche Content-Management-Lösung benötigen und das Budget dafür haben.
Support-Struktur
Der Support bei Agility variiert. Mit dem Pro-Plan erhältst du umfassenden Support, aber bei niedrigeren Stufen ist es eher ein Do-it-yourself-Ansatz mit Dokumentation und der Hoffnung auf eine Live-Chat-Antwort. Dieser Ansatz kann ein zweischneidiges Schwert sein – er kann Benutzer dazu befähigen, das System selbst zu erlernen, oder zu Frustration führen, wenn sie schnelle Hilfe benötigen.
Das Angebot von Agility CMS
Agility CMS dreht sich alles um Effizienz und Entwicklerfreiheit und stellt sicher, dass die technische und kreative Vision deines Projekts nicht durch CMS-Grenzen eingeschränkt wird. Diese Freiheit wird durch ein solides API- und SDK-Setup unterstützt, das nicht zu viele Regeln darüber aufstellt, wie du Inhalte handhabst, präsentierst oder lieferst.
Architektonische Agilität
Die kopflose Natur von Agility CMS macht es extrem flexibel. Es ist eine leere Leinwand für Entwickler und bietet APIs für die Inhaltsauslieferung über Plattformen hinweg. Indem es sich von einer traditionellen Struktur entfernt, gibt Agility dir die Werkzeuge, um alles zu bauen, von einer klassischen servergerenderten Website bis hin zu einer dynamischen Single-Page-App oder einer hochmodernen statischen Website. Und das alles ohne das Kopfzerbrechen des Datenbankmanagements, was ein großer Gewinn für Teams ist, die sich auf Entwicklung statt auf Wartung konzentrieren.
Entwicklungsfreiheit
Agility CMS sticht mit einer Reihe von integrierten Funktionen hervor, die den Entwicklungsprozess vereinfachen. Dazu gehören Dinge wie sofortige Inhaltsvorschau, URL-Umleitungsverwaltung und Seitenmanagement – Funktionen, die oft als Zusätze in anderen CMS-Plattformen angesehen werden. Agility CMS versteht, dass Entwickler gerne einen Vorsprung haben, aber nicht von den Werkzeugen, die sie verwenden, eingeengt werden möchten. Agility CMS scheint den idealen Mittelweg zu finden, indem es eine strukturierte Umgebung bietet, die dennoch viel Raum für Anpassungen lässt.
Kernfunktionalitäten
Im Kern dreht sich bei Agility alles um Inhalte. Es ermöglicht dir, Inhalte zu überprüfen und zu planen, um sicherzustellen, dass der Lebenszyklus des Inhalts gut verwaltet wird. Außerdem bietet es SEO-Optimierungen auf Inhaltsebene, was Gold für Marketingteams ist. Die Konzentration auf diese Aspekte hat Agility CMS in die vorderste Reihe für diejenigen gebracht, die sicherstellen möchten, dass ihre Inhalte so dynamisch und vermarktbar wie möglich sind.
Mit der Ausarbeitung dieser Abschnitte wollen wir die ganze Geschichte dessen einfangen, was Agility CMS bietet und wie es sich anfühlt, es zu nutzen. Es ist ein CMS, das respektiert, woher es kommt, und sich gleichzeitig voll und ganz auf die Möglichkeiten des modernen Webs einlässt – eine Plattform, die den idealen Ausgleich zwischen Funktionalität und Benutzerfreundlichkeit zu finden scheint.


Einführung in Agility CMS
Das Interface-Erlebnis
Start mit Agility
Erforschung von Agility: Die Oberfläche und die Erfahrung
Entwicklerfreundliche Funktionen
Content-Modellierung und Reporting
Preisüberlegungen
Support-Struktur
Das Angebot von Agility CMS
Architektonische Agilität
Entwicklungsfreiheit
Kernfunktionalitäten