Paul's review on Agility CMS
Introduction to Agility CMS
Back in 2002, when Agility CMS chucked its hat in the ring in Canada, the digital landscape was a whole different ballgame. Since then, it's grown and adapted, shifting from your run-of-the-mill CMS to embracing the headless CMS model. This transformation wasn't just for show; it showed a real commitment to the future of content management systems, especially Jamstack architecture. Agility's not just keeping up with modern development practices, but it's also championing them, sharing the good oil through webinars and meetups. They're not just flogging a platform; they're chucking in a fair bit to the community's knowledge pool, helping developers and content managers get a leg up in the ever-changing web ecosystem.
The Interface Experience
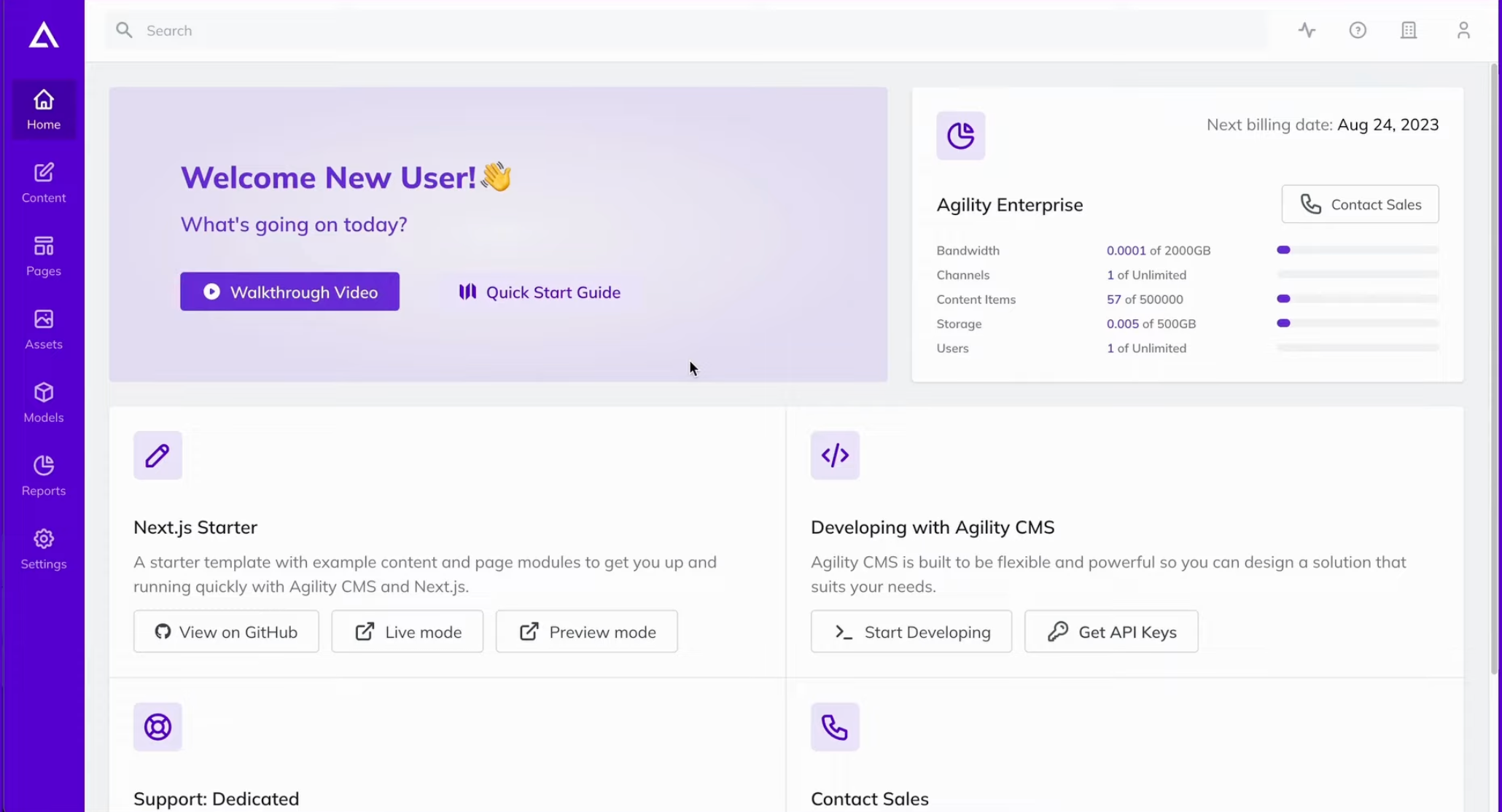
First look at Agility’s UI, and you might get a bit nostalgic. It's got this classic design that’ll remind you of those early Windows apps. It’s not flash, but that’s its charm — it’s familiar, and that breeds comfort for those who've seen similar interfaces evolve. The user experience isn't old hat, though. It's all about being efficient and intuitive. Navigating the dashboard is a breeze, with a sidebar that zips you between content and pages, or down to the nitty-gritty of site structure and content folders. It's a no-fuss approach that could be a big draw for its users — simplicity over style.
Kick-off with Agility
Newbies to Agility get a warm welcome. The platform offers a bunch of starter screens tailored to popular frameworks like Next.js, Gatsby, and more. This first step is crucial, as it guides users through the setup, making it less daunting and more about discovery. For those after a unique setup, Agility offers a blank instance ready for customisation. This flexibility from the get-go is what Agility's all about — it shapes itself to the user's needs, not the other way around.
Exploring Agility: The Interface and the Experience

Stepping into the Agility CMS dashboard, you’re hit with a heap of useful stuff right off the bat. It shows you what's what with your current plan and account, a wrap-up of how much you've been using it, and there are quick-start guides for folks new to Agility CMS. Plus, you've got other support gear like starters for different frameworks and options for developer support. And if you need a hand, you can even reach out directly to the Agility team.

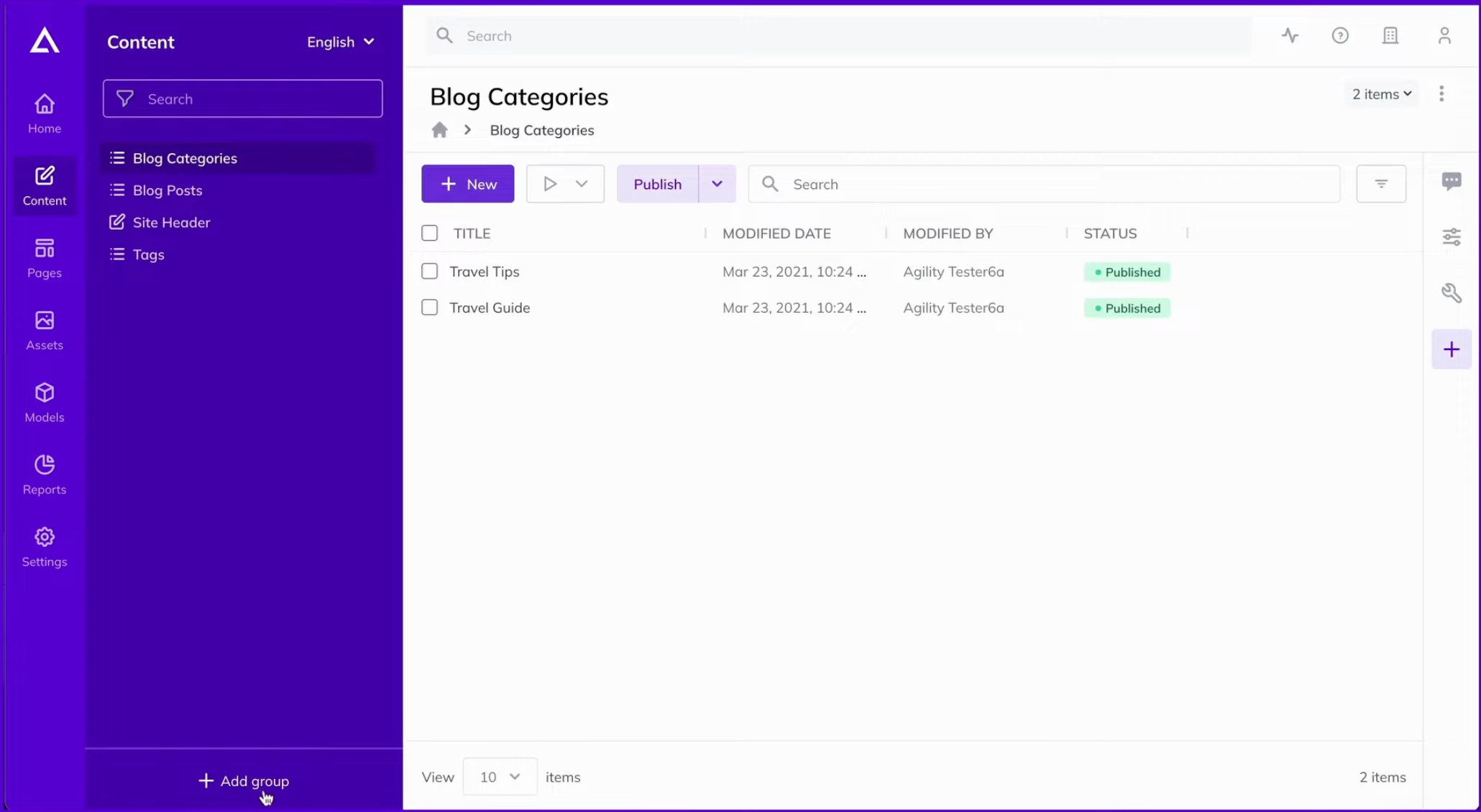
Over in the Content tab, it's all about making life easier for editors managing content across different digital setups. You can make content available to any page on your site and stash it in content containers for simpler grouping and publishing. There's a nifty 'Add Group' button down the bottom for better sorting of your content items and containers. Plus, creating new content is easy, and on the right side, you can keep an eye on activity, properties, or have a squiz at the developer settings.

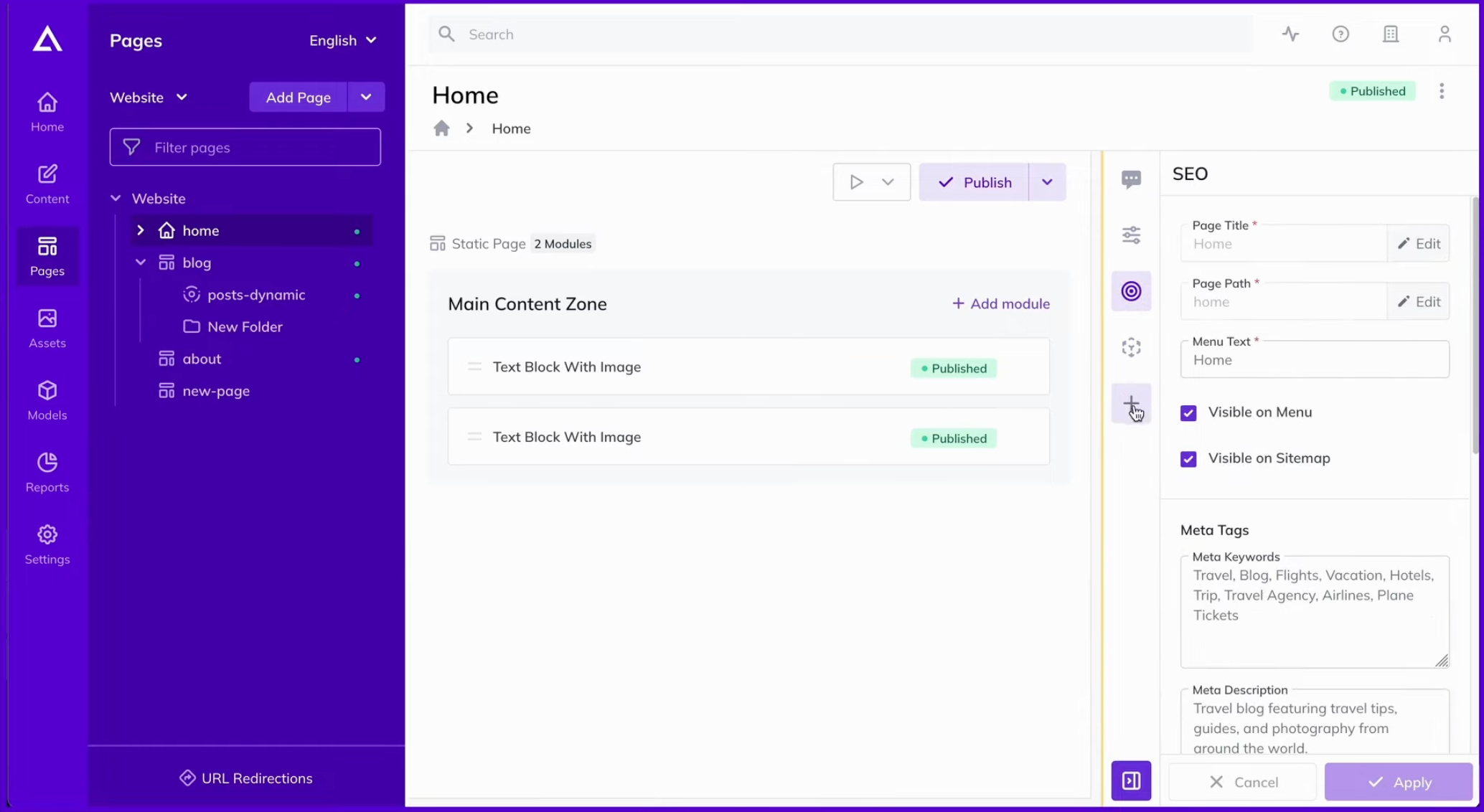
The Pages section is where you get down to business building and managing your sitemaps and pages. Here, you can create new pages, tweak the ones you’ve got, and add or edit modules in the main content zones. You’ve also got the option to check out the activity, sort out SEO for each page, or even add apps from the marketplace.

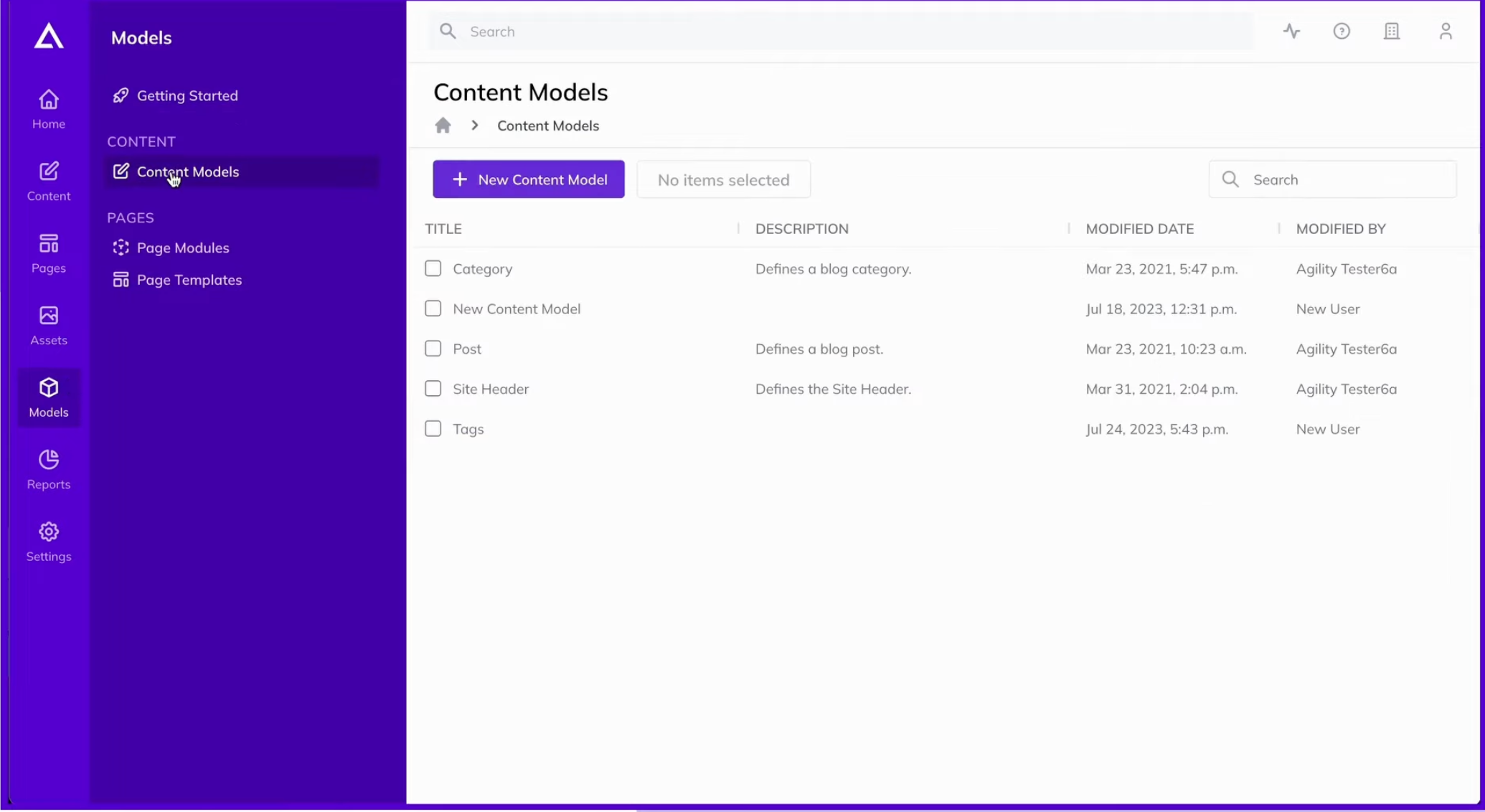
Then there’s the Models section. This is where you build your content models, which are key for creating content that’s reusable, flexible, and easy to manage. You can set up page modules for all sorts of things, from simple text to more complex items, essential for structuring your pages. The Page Templates feature here gives you a peek at the architecture and layout of your pages, helping you get a better grip on your site's structure.
Developer-Friendly Features
Agility's a real gem for developers, especially with its seamless integration with modern tools like Next.js and Vercel. The integration's so smooth it feels like part of these tools, not something separate. This harmony between services is a big deal — it shows Agility's commitment to making life easier for developers. The quick setup for features like Preview Mode isn't just a time-saver; it shows how headless CMSs can streamline content management into almost a real-time experience.
Content Modelling and Reporting
Diving into Agility's features, you'll find a content modelling system that's both solid and flexible. The field configurator offers a range of field types, from simple text inputs to complex custom fields like color pickers or video embeds. The level of customisation even extends to validations, making sure content is consistent across languages and entries. The reporting feature gives managers a clear view of CMS activity, including recent changes, pending publications, and user activities. This sort of transparency is crucial in fast-paced environments where content needs to be tracked closely.
Pricing Considerations
Agility's free developer plan is a great invite to have a play, appealing to individual devs and small teams. But as your needs grow, you'll need to cough up for more robust plans starting at $610 a month. This price point shows Agility's targeting mid-sized to large businesses that need a hefty content management solution and have the budget for it.
Support Structure
Support with Agility varies. You get comprehensive support with the Pro plan, but for lower tiers, it's more do-it-yourself with documentation and the hope of a live chat response. This approach can be a bit of a double-edged sword — it can empower users to learn the system themselves or lead to frustration if they need quick help.
The Agility CMS Proposition
Agility CMS is all about efficiency and developer freedom, making sure your project's technical and creative vision isn't bogged down by CMS limits. This freedom is backed by a solid API and SDK setup that doesn't put too many rules on how you handle, present, or deliver content.
Architectural Agility
The headless nature of Agility CMS makes it super flexible. It’s a blank canvas for devs, offering APIs for content delivery across platforms. By moving away from a traditional structure, Agility gives you the tools to build anything from a classic server-rendered site to a dynamic single-page app or a cutting-edge static site. And it does all this without the headache of database management, which is a big win for teams focused on development over maintenance.
Developmental Freedom
Agility CMS stands out with a swag of built-in features that streamline the development process. This includes things like out-of-the-box content preview, URL redirection management, and page management — features often seen as add-ons in other CMS platforms. It gets that developers like a head start but don’t want to be boxed in by the tools they use. Agility CMS seems to find the sweet spot, offering a structured environment that still allows for heaps of customisation.
Core Functionalities
At its core, Agility is all about content. It lets you preview and schedule content, making sure the content life cycle is well managed. Plus, it's got SEO optimisations at the content level, which is gold for marketing teams. Focusing on these aspects has put Agility CMS in the front row for those looking to make sure their content is as dynamic and marketable as possible.
In fleshing out these sections, we're aiming to capture the full story of what Agility CMS offers and how it feels to use it. It's a CMS that respects where it's come from while fully leaning into the possibilities of the modern web — a platform that seems to get the balance between functionality and usability.


Introduction to Agility CMS
The Interface Experience
Kick-off with Agility
Exploring Agility: The Interface and the Experience
Developer-Friendly Features
Content Modelling and Reporting
Pricing Considerations
Support Structure
The Agility CMS Proposition
Architectural Agility
Developmental Freedom
Core Functionalities